안녕하세요, 여행벌입니다.
오늘은 전체 선택자와 태그 선택자에 대해서 포스팅해보겠습니다.
전체 선택자(*)
전체 선택자는 말 그대로 스타일을 모든 요소에 적용할 때 사용합니다. 주로 모든 하위 요소에 한꺼번에 스타일을 적용할 때 사용하고 전체 선택자로는 * 을 사용합니다. 전체 선택자는 주로 문서의 여백이나 글꼴, 크기 등 기본 스타일을 초기화할 때 사용합니다.
<style>
*{ 속성 : 속성값; }
</style>
태그 선택자
태그 선택자는 특정 태그가 쓰인 모든 요소에 스타일을 적용합니다. 예를 들어 p 선택자를 정의하면 웹 문서의 모든 p 태그의 요소들에 스타일이 적용됩니다.
<style>
태그 { 속성 : 속성값; }
</style>
태그와 요소의 차이점
HTML 공부를 하다보면, '태그'와 '요소' 라는 단어가 자주 등장합니다. 둘은 비슷하지만 다르기 때문에 차이를 알아두시면 앞으로 공부하시는데 도움이 될 것 같습니다.
<p> 얘가 요소입니다. </p>
<p>, </p> 가 우리가 말하는 태그이고, 태그가 적용된 '얘가 요소입니다.' 가 요소입니다. 우리가 적용하는 스타일은 태그 안에 있는 요소에 적용하는 것입니다.
예시 - 전체 선택자
<!-- HTML 파일 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>travelbeeee</title>
<style>
* {
font-size: 3em;
}
</style>
</head>
<body>
<div class="head">Header영역에 속하는 친구</div>
<p> 그냥 p 태그로 글씨 쓰기1 </p>
<p> 그냥 p 태그로 글씨 쓰기2 </p>
<p> 그냥 p 태그로 글씨 쓰기3 </p>
<span>span 태그~~~~</span>
</body>
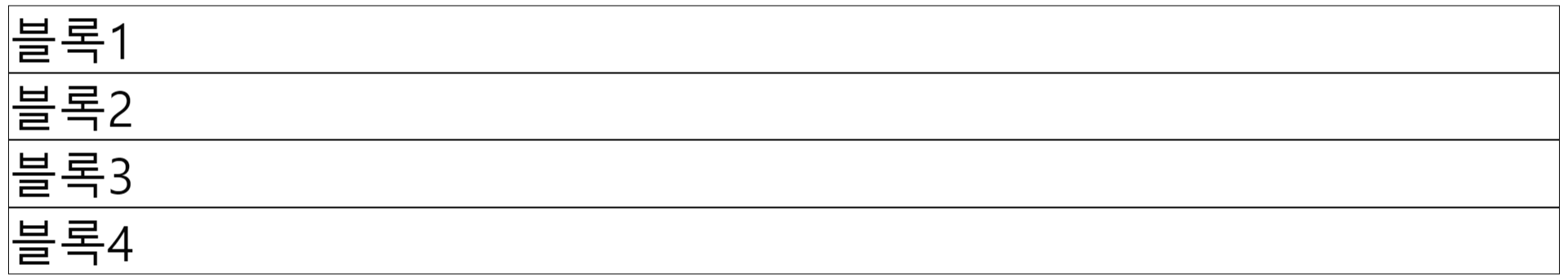
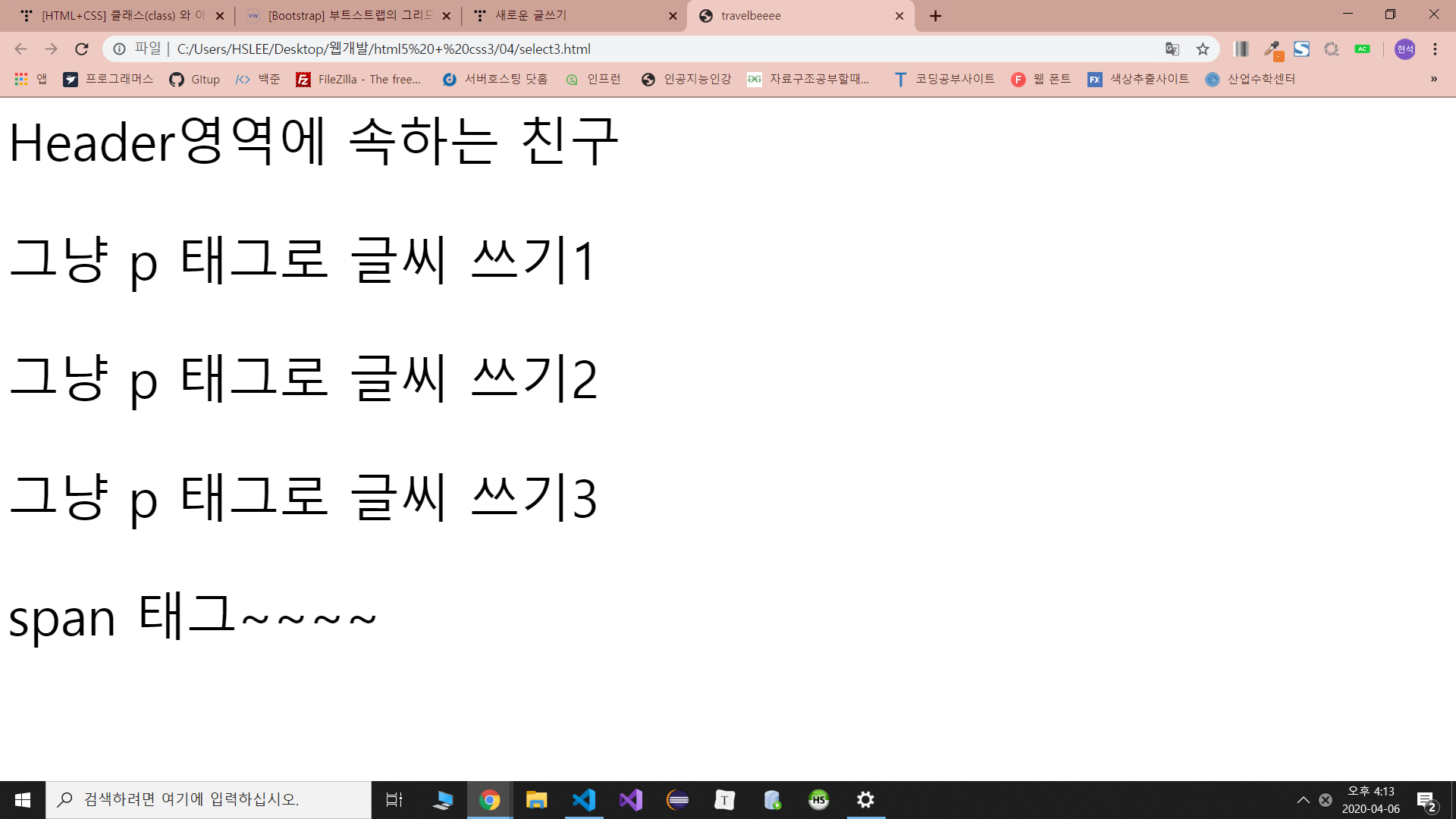
</html>전체 선택자를 이용해서 font 크기를 키워보겠습니다.

태그 종류와 상관 없이 모든 요소들에 스타일이 적용된 것을 확인할 수 있습니다.
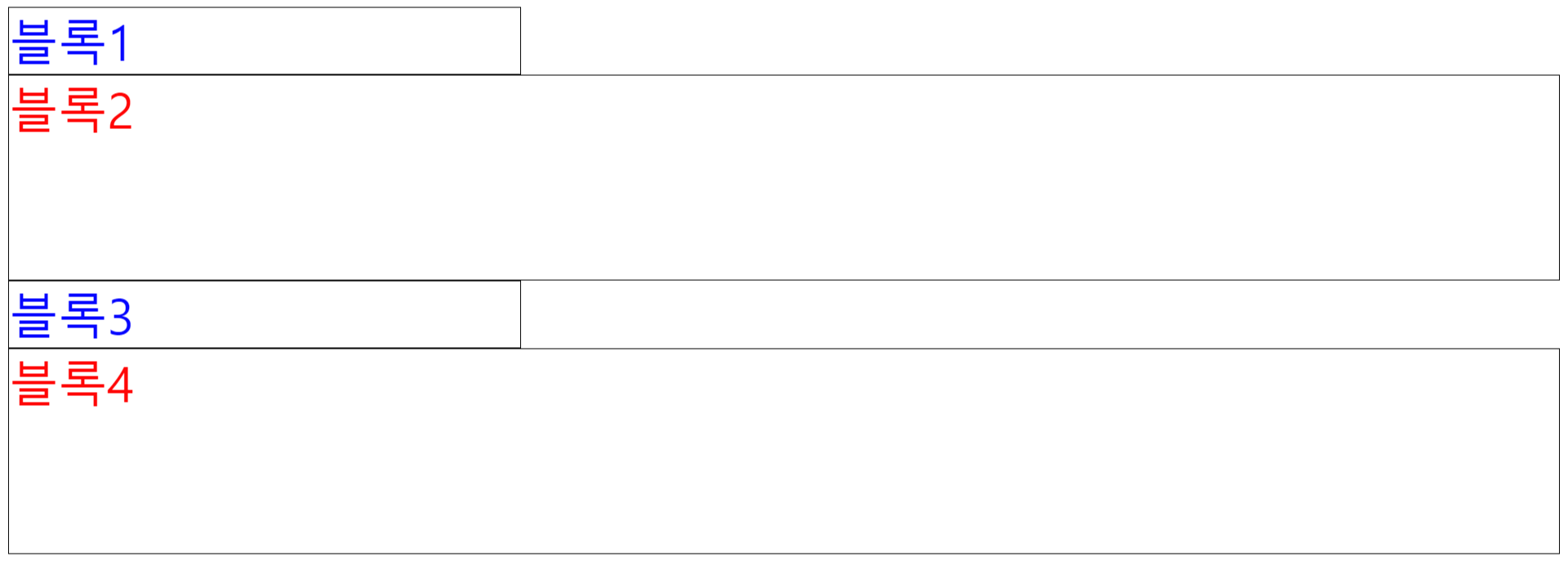
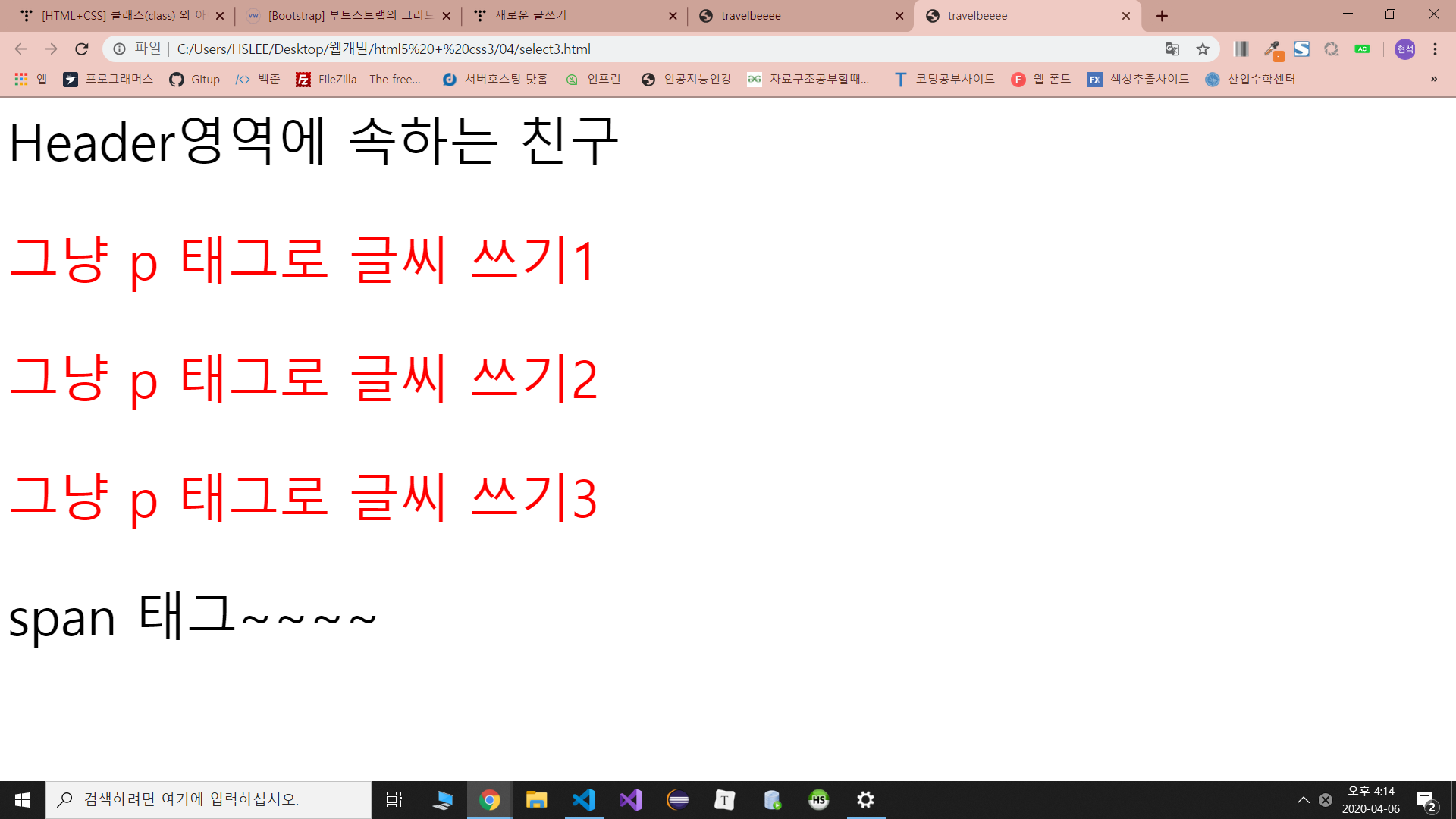
이번에는 p 태그만 태그 선택자를 이용해서 글씨에 빨간 색깔을 적용해보겠습니다.
<!-- HTML 파일 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>travelbeeee</title>
<style>
* {
font-size: 1.5em;
}
p{
color : red;
}
</style>
</head>
<body>
<div class="head">Header영역에 속하는 친구</div>
<p> 그냥 p 태그로 글씨 쓰기1 </p>
<p> 그냥 p 태그로 글씨 쓰기2 </p>
<p> 그냥 p 태그로 글씨 쓰기3 </p>
<span>span 태그~~~~</span>
</body>
</html>
태그가 p인 요소들만 스타일이 적용된 것을 확인할 수 있습니다.
전체 선택자와 태그 선택자는 클래스 선택자, 아이디 선택자 만큼
많이 사용되므로 꼭 익혀두시길 권장합니다!
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 구글 웹폰트 적용하기 (0) | 2020.04.07 |
|---|---|
| [HTML+CSS] 글꼴 관련 스타일 - travelbeeee (0) | 2020.04.06 |
| [HTML+CSS] 클래스(class) 와 아이디(id) 선택자 - travelbeeee (0) | 2020.04.06 |
| [HTML+CSS] 레이아웃을 잡아주는 <div> 태그 (0) | 2020.04.05 |
| [HTML+CSS] 드롭다운 목록 만들기 <select> 태그 (0) | 2020.04.04 |