
안녕하세요, 여행벌입니다.
오늘은 텍스트 스타일 중에서도 '글꼴' 과 관련된 스타일을 포스팅해보겠습니다.
font-family 속성 : 글꼴 지정하기
웹 문서에서 사용할 글꼴은 font-family 속성으로 지정합니다.
<style>
선택자{ font-family : "글꼴이름";}
</style>
웹 문서에 포함된 텍스트들은 사용자의 글꼴을 이용해 웹 브라우저 화면에 표시됩니다. 따라서, 아무리 여러 글꼴을 지정하더라도 사용자의 시스템에 설치되어있지 않다면 화면에 우리가 적용한 글꼴들이 표시될 수 없습니다. 따라서, 아래와 같이 글꼴이 없을 경우를 대비해 예비글꼴들을 적용할 수 있습니다.
<style>
선택자{ font-family : "글꼴이름", 예비글꼴1, 예비글꼴2; }
</style>
font-family 속성은 상속되기 때문에 <body> 태그 스타일에서 한 번 정의하면 문서 전체에 적용되고 문서 안의 모든 자식 요소에 같은 글꼴이 상속됩니다. 다른 글꼴을 사용하고 싶다면 태그 스타일이나 클래스 스타일을 이용해 해당 요소에서 다른 글꼴을 정의해야합니다.
font-size 속성 : 글자 크기 조절하기
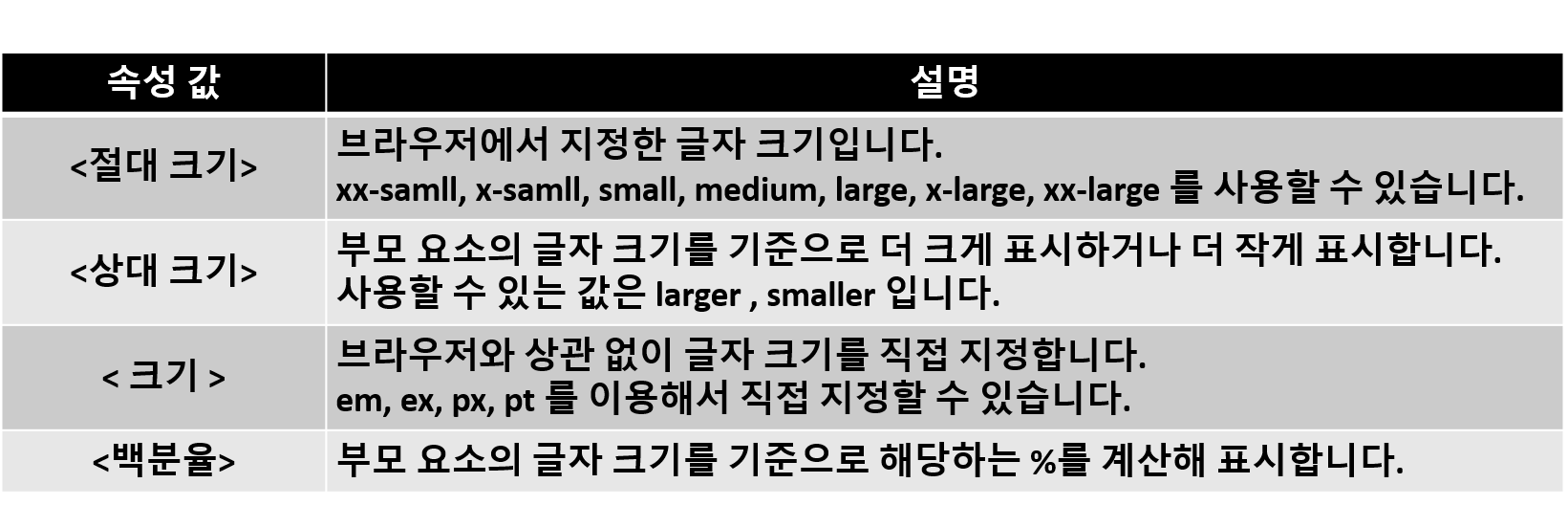
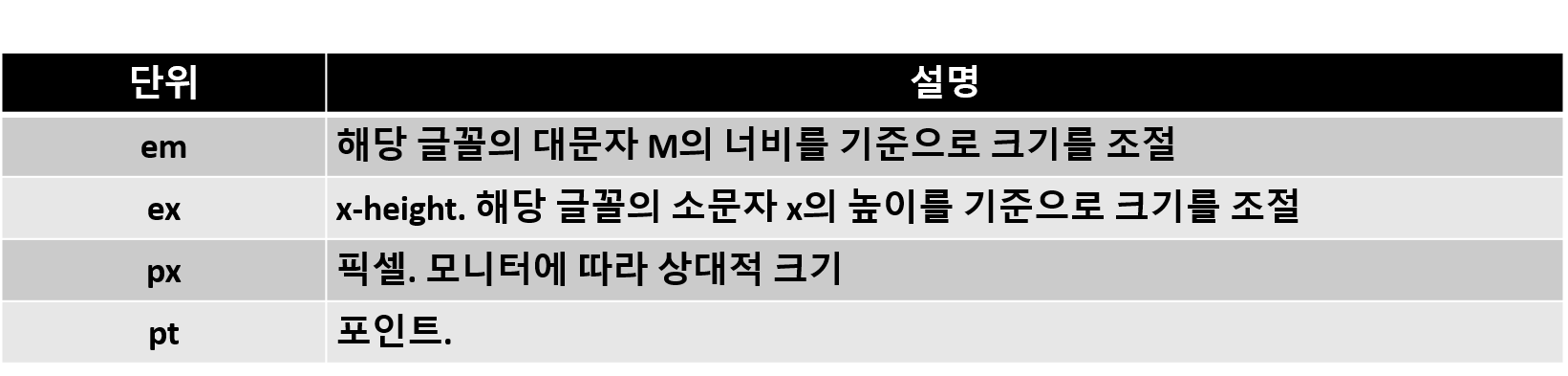
font-size 속성을 이용하면 글자 크기를 조정할 수 있습니다. 픽셀이나 포인트를 비롯해 크기를 여러 단위로 지정할 수 있고, 백분율을 사용할 수 있습니다.
font-size : < 절대 크기 > | < 상대 크기 > | < 크기 > | < 백분율 >

font-size 에서 사용할 수 있는 값은 여러 형태이지만 주로 <크기> 값을 직접 지정하는 방법을 사용합니다.

font-weight 속성 : 글자 굵기 지정하기
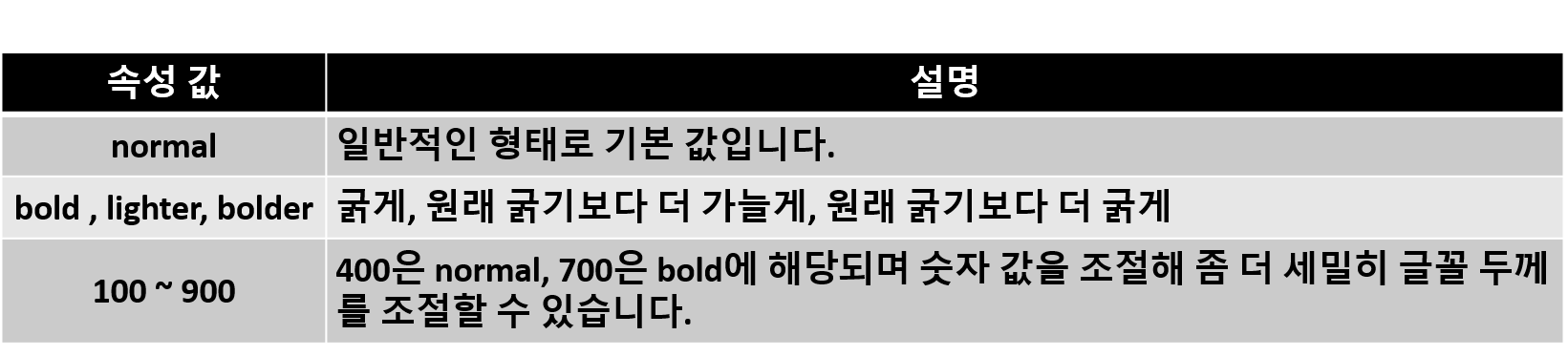
font-weight 속성을 이용하며 글자 굵기를 지정할 수 있습니다.
font-weight : normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900

font-variant 속성 : 작은 대문자로 표시하기
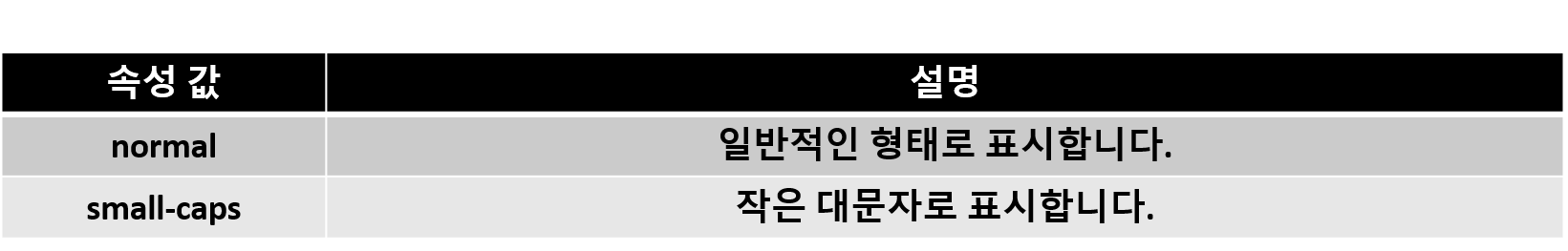
영어 글꼴에서는 '작은 대문자' 라는 설정이 있습니다. 작은 대문자란 대문자를 소문자 크기에 맞추어 작게 표시한 것으로 font-variant 속성으로 작은 대문자를 지정할 수 있습니다.
font-variant : normal | small-caps

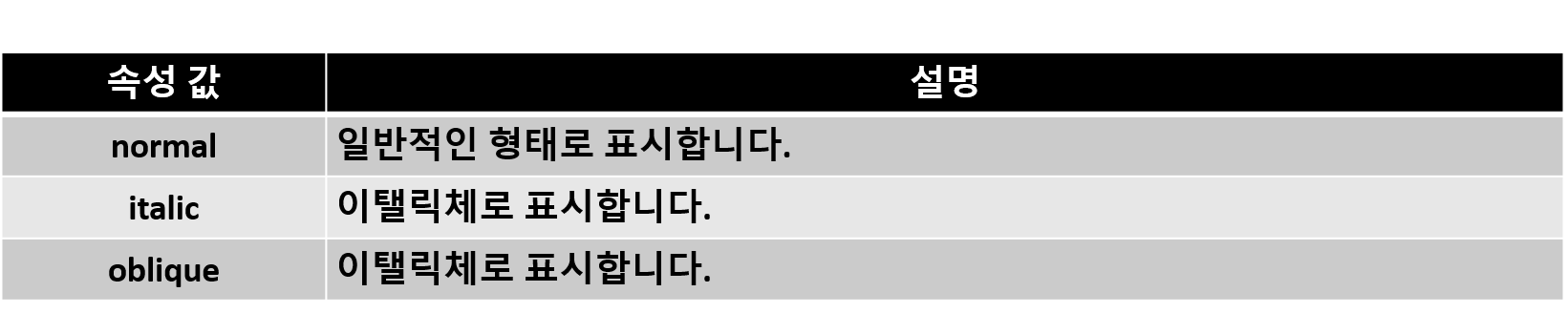
font-style 속성 : 글자 스타일 지정하기
글자를 이탤릭체로 표시할 수 있습니다.
font-style : normal | italic | oblique

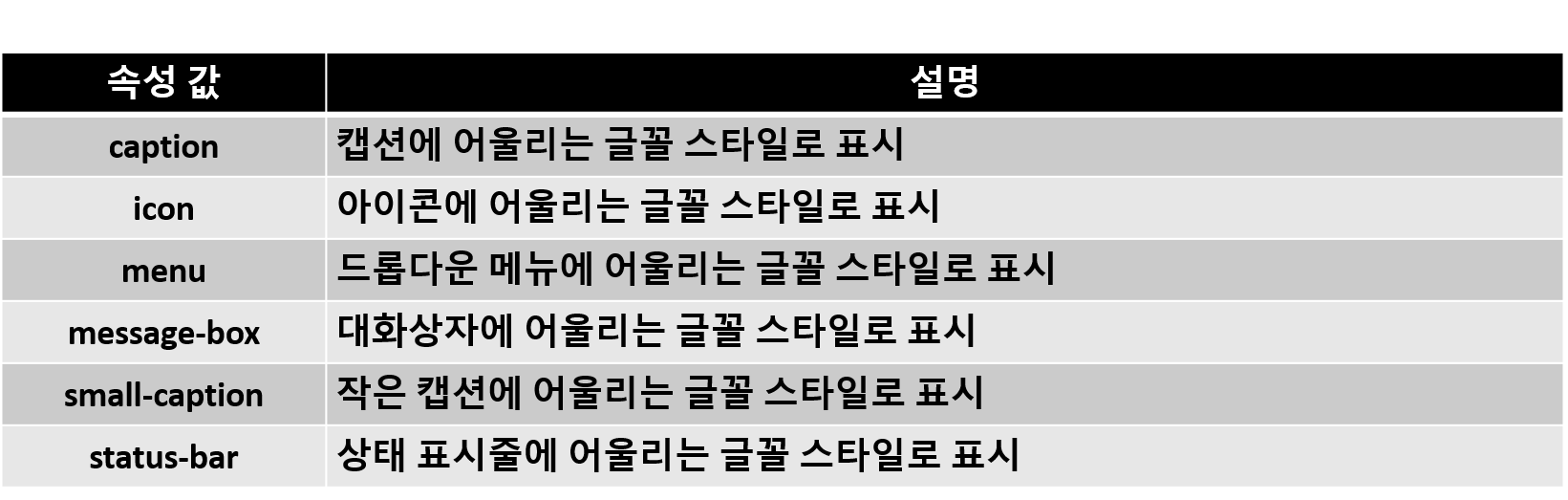
font 속성 : 키워드를 이용해 스타일 지정하기
font 속성에 키워드를 이용하면 이미 만들어져있는 글꼴 스타일을 불러올 수 있습니다.
font : caption | icon | menu | message-box | small-caption | status-bar

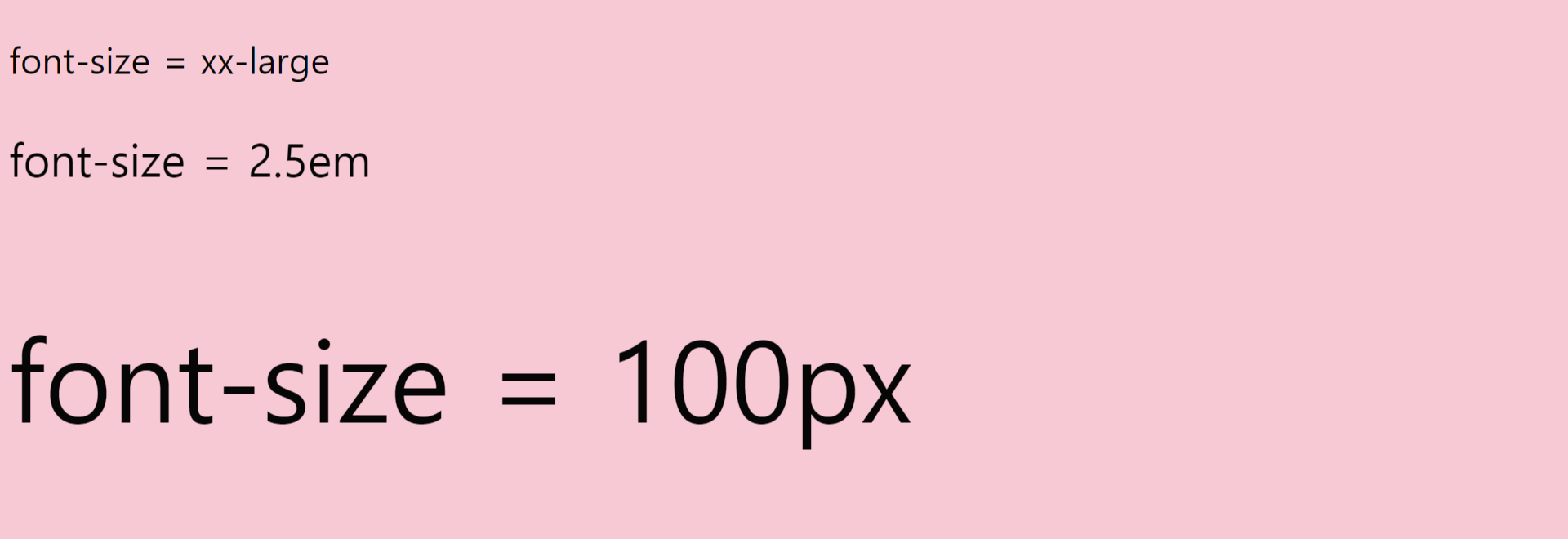
예시1) font-size 속성
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p style="font-size : xx-large;">font-size = xx-large</p>
<p style="font-size : 2.5em;">font-size = 2.5em</p>
<p style="font-size : 100px;">font-size = 100px</p>
</body>
</html>
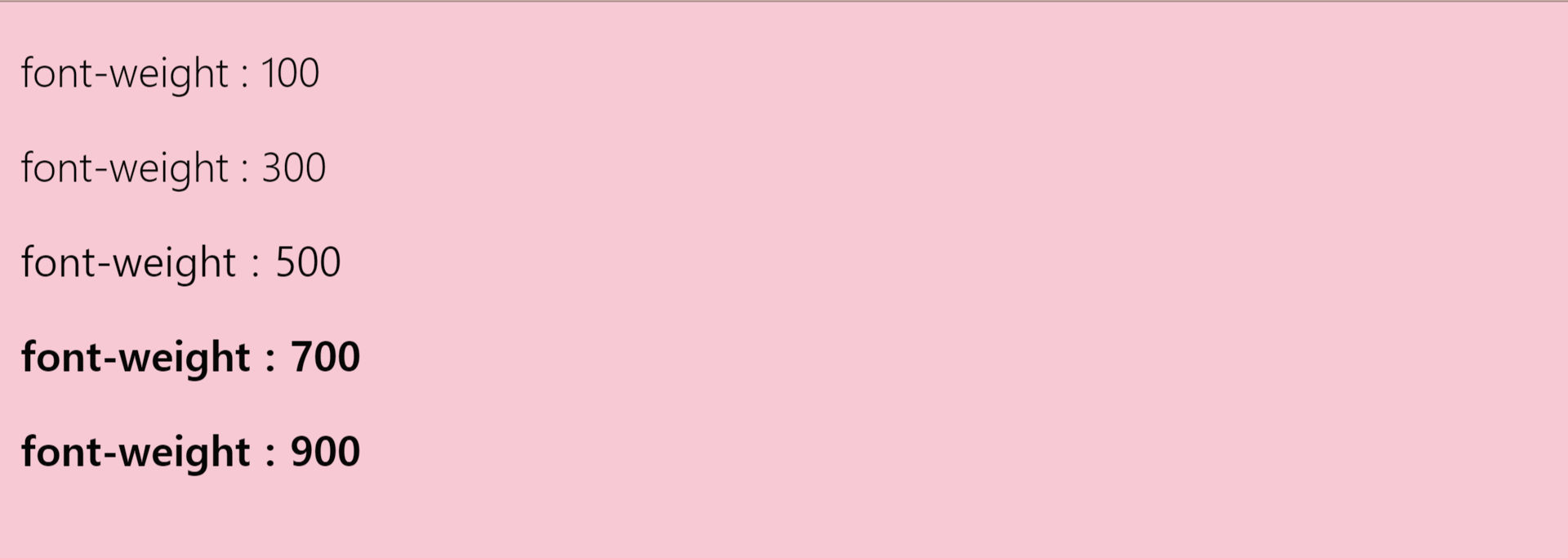
예시 2) font-weight 속성
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
background-color : #F7C9D5;
}
p{
color : black;
}
</style>
</head>
<body>
<p style="font-weight : 100;">font-weight : 100</p>
<p style="font-weight : 300;">font-weight : 300</p>
<p style="font-weight : 500;">font-weight : 500</p>
<p style="font-weight : 700;">font-weight : 700</p>
<p style="font-weight : 900;">font-weight : 900</p>
</body>
</html>

예시 3) font-variant 속성
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
background-color : #F7C9D5;
}
p{
font-size : 50px;
color : black;
}
</style>
</head>
<body>
<p style="font-variant : normal;">Likelion</p>
<p style="font-variant : small-caps;">Likelion</p>
</body>
</html>

이 외에도 다양한 글꼴 관련 스타일이 있지만, 주로 쓰이는 속성 위주로 포스팅을 마무리하겠습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 텍스트 스타일 : 글자 색, 간격, 공백 속성 정리 - travelbeeee (0) | 2020.04.07 |
|---|---|
| [HTML+CSS] 구글 웹폰트 적용하기 (0) | 2020.04.07 |
| [HTML+CSS] 전체 선택자(*) 와 태그 선택자 - travelbeeee (0) | 2020.04.06 |
| [HTML+CSS] 클래스(class) 와 아이디(id) 선택자 - travelbeeee (0) | 2020.04.06 |
| [HTML+CSS] 레이아웃을 잡아주는 <div> 태그 (0) | 2020.04.05 |