안녕하세요, 여행벌입니다.
이번 포스팅에서는 웹에서의 이미지에 대해 알아보고 이미지를 삽입할 때 사용하는 태그와 다양한 속성을 살펴보겠습니다.
웹에서 사용하는 이미지 형식
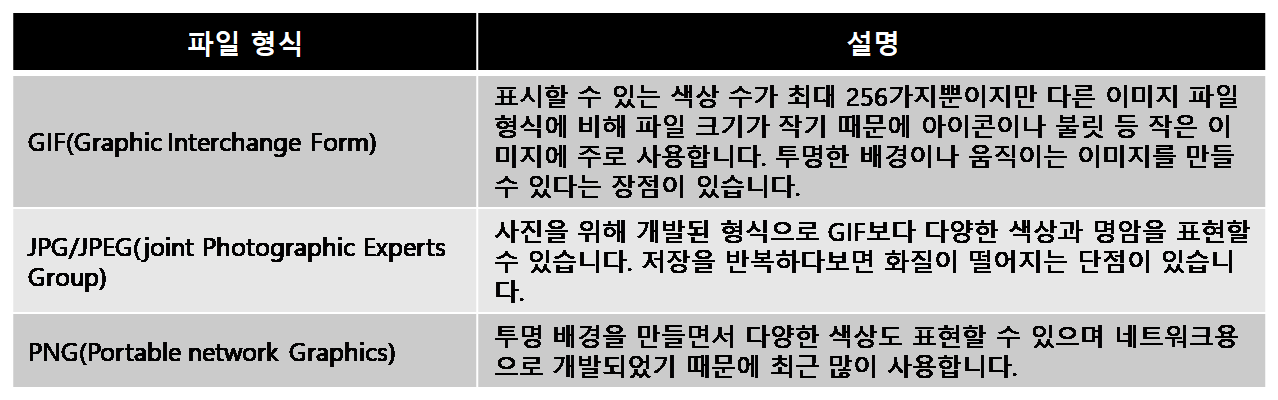
웹 페이지에서 사용할 수 있는 이미지 파일은 파일 크기가 크지 않으면서도 화질이 좋아야 하기 때문에 다음과 같은 파일 형식만 사용할 수 있습니다. 다른 형식으로 된 이미지 파일을 사용하려면 형식 변환을 해야 합니다.

<img> 태그 - 이미지 삽입하기
웹 문서에 이미지를 삽입할 때는 <img> 태그를 사용합니다.
src 속성 - 이미지 파일 경로 지정하기
src 속성을 사용해 이미지 파일이 있는 경로를 알려 주어야 화면에 이미지를 표시할 수 있습니다. src 속성을 이용하면 내 컴퓨터의 이미지 파일을 불러올 수도 있고, 웹 상의 링크를 복사해 이미지를 불러올 수도 있습니다.
images 라는 이름의 폴더 안에 있는 image1 을 불러와보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>이미지 삽입하기</title>
</head>
<body>
<h1>내 컴퓨터의 이미지 파일 불러오기</h1>
<img src="images/image1.jpg">
</body>
</html
물론, 다른 사용자 입장에서는 해당 이미지 파일이 없기 때문에 같은 html 파일을 열어도 이미지가 보이지 않습니다. 따라서, 웹 문서를 공유하려면 FTP 서버에 웹 문서와 함께 이미지 파일도 올려야 합니다.
이번에는 웹 상에 있는 image 를 링크를 통해 불러와보겠습니다.
제가 예전에 포스팅한 글에 있는 이미지를 불러와보겠습니다.
(https://travelbeeee.tistory.com/126?category=807507)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>이미지 삽입하기</title>
</head>
<body>
<h1>내 컴퓨터의 이미지 파일 불러오기</h1>
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fk.kakaocdn.net%2Fdn%2FYi6Qd%2FbtqyOUNcEnT%2FvcAYZsKONfSSOo3WnVJRB0%2Fimg.jpg">
</body>
</html
이런 식으로 웹 상에 있는 이미지를 주소를 통해 불러올 수도 있습니다.
alt 속성 - 이미지를 설명해 주는 대체 텍스트
alt 속성을 이용하면 이미지를 설명해 주는 대체 텍스트를 삽입할 수 있습니다. 웹 문서에 삽입한 이미지는 시각적인 요소이기 때문에 시각 장애인들은 그 내용을 알 수 없습니다. 따라서, 화면 낭독기에게 어떤 이미지인지 alt 속성을 이용해서 알려 줄 수 있습니다.
위의 src 속성에서 다뤘던 벌룬이 있는 사진은 다음과 같이 alt 속성을 적용할 수 있을 겁니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>이미지 삽입하기</title>
</head>
<body>
<h1>내 컴퓨터의 이미지 파일 불러오기</h1>
<img src="images/image1.jpg" alt="하늘위에벌룬이떠있는사진.">
</body>
</htmlwidth, heigth 속성 - 이미지 크기 조정하기
이미지 파일을 넣을 때 브라우저 창에 원하는 크기로 조정해 넣고 싶다면 width 속성과 height 속성을 사용해야 합니다. width 속성과 height 속성을 사용하지 않으면 원본 이미지 크기 그대로 브라우저에 표시됩니다.
기본 형식은 다음과 같습니다. px 를 이용해 이미지 크기를 고정시킬 수도 있고, % 를 이용해 상대적으로 이미지 크기를 조정할 수도 있습니다.
<img src="" width="" height="" alt="">이상으로 이미지를 불러오고, 크기를 맞추는 <img> 태그 포스팅을 마치겠습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 사용자의 입력을 받는 <form> <label> <fieldset> <legend> 태그 (0) | 2020.01.20 |
|---|---|
| [HTML+CSS] 링크를 만들어 주는 <a> 태그 (0) | 2020.01.20 |
| [HTML+CSS] 표의 틀을 잡아주는 <thead> <tbody> <tfoot> <col> <colgroup> 태그 (0) | 2020.01.20 |
| [HTML+CSS] 표를 만드는 <table> <tr> <td> <th> <caption> <figcaption> 태그 (0) | 2020.01.20 |
| [HTML+CSS] 리스트를 만들어 주는 <ul> <ol> <li> <dl> <dt> <dd> 태그 (0) | 2020.01.17 |