
안녕하세요, 여행벌입니다.
이번 포스팅에서는 폼에서 사용되는 여러 항목들을 배우기 전에 가장 기본적인 <form> 태그부터 시작해 웹에서 폼의 형태를 만들어 주는 태그들에 대해 알아보겠습니다.
<form> 태그 - 폼 만들기
<form> 태그는 폼을 만드는 가장 기본적인 태그입니다. HTML 태그를 이용해 폼의 형태를 만들고 그 폼에 입력한 정보를 처리하는 것은 ASP나 PHP, JSP 같은 서버 프로그래밍을 이용합니다.
method 속성
사용자가 입력한 내용들을 서버 쪽 프로그램으로 어떻게 넘겨줄지 정합니다.
action 속성
<form> 태그 안의 내용들을 처리해 줄 서버 상의 프로그램을 지정합니다.
name 속성
폼의 이름을 지정합니다. 여러 개의 <form> 태그가 있을 경우, 구분하기 위해 사용합니다.
target 속성
<action> 태그에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정합니다.
autocomplete 속성
검색창이나 로그인 창에 내용을 입력할 때 이전에 입력했던 내용이 아래에 표시되는 기능을 '자동 완성 기능'이라고 합니다. autocomplete 속성을 이용하면 자동 완성 기능을 적용할 수 있습니다.
<label> 태그 - 폼 요소에 레이블 붙이기
<label> 태그는 폼 요소에 레이블을 붙이기 위한 것입니다. 레이블이란 입력 창 옆에 '아이디'나 '비밀번호'처럼 붙여 놓은 텍스트를 말합니다. <label> 태그를 사용하면 폼 요소와 레이블 텍스트가 서로 연결되어 있다는 것을 브라우저가 알 수 있습니다.
기본 형태는 다음과 같습니다.
<label for="id이름">
<input id="id이름" 속성값>
</label><form> 태그와 <label> 태그를 이용해 아이디와 비밀번호를 입력받는 폼을 만들어 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
<label>아이디: <input type="text" id="user_id" size="10"></label>
<label>비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="submit" value="로그인">
</form>
</body>
</html><input> 태그는 아직 다루지 않았지만, 뜻 그대로 입력을 받는 태그입니다.

우리가 자주 보던 로그인 창을 <form>, <label>, <input> 태그를 통해 만들어보았습니다.
<fieldset> <legend> 태그 - 폼 요소 그룹으로 묶기
하나의 폼 안에서 여러 구역을 나누어 표시하려고 할 때 <fieldset>, <legend> 태그를 사용합니다. <filedset> 태그는 폼들을 하나의 영역으로 묶어 외곽선을 그려주고 <legend> 태그는 <filedset> 태그로 묶은 그룹에 제목을 붙여 줍니다.
하나의 <form> 태그 안에서 개인 정보를 입력받는 부분과, 로그인 정보를 입력받는 부분을 <filedset>, <legend> 태그를 이용해서 나눠보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>filedset과 legend 태그</title>
</head>
<body>
<form>
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="name">이름</label>
<input type="text" id="name">
</li>
<li>
<label for="mail">메일 주소</label>
<input type="text" id="mail">
</li>
</ul>
</fieldset>
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="id">아이디</label>
<input type="text" id="id">
</li>
<li>
<label for="pwd">비밀번호</label>
<input type="text" id="pwd">
</li>
</ul>
</fieldset>
</form>
</body>
</html>
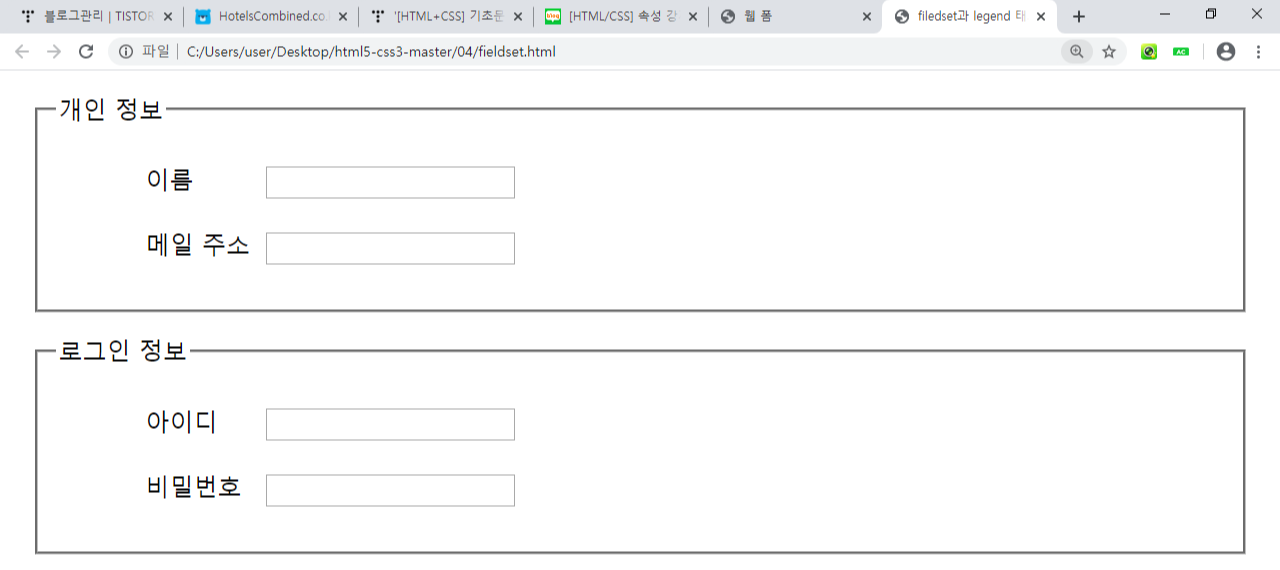
<legend> 태그를 이용해 개인 정보, 로그인 정보라는 <filedset>의 제목을 붙여줬고, <fieldset> 태그를 이용해 같은 폼이지만 기능이 다른 부분을 깔끔하게 나눴습니다.
이상으로 <form> 태그에 대해 알아보았습니다.
다음 포스팅에서는 <input> 태그에 대해 알아보겠습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] HTML의 요소 구조 - travelbeeee (0) | 2020.04.02 |
|---|---|
| [HTML+CSS] CSS 스타일 적용 방법과 우선 순위 - travelbeeee (0) | 2020.03.25 |
| [HTML+CSS] 링크를 만들어 주는 <a> 태그 (0) | 2020.01.20 |
| [HTML+CSS] 이미지를 삽입하는 <img> 태그 (1) | 2020.01.20 |
| [HTML+CSS] 표의 틀을 잡아주는 <thead> <tbody> <tfoot> <col> <colgroup> 태그 (0) | 2020.01.20 |