
안녕하세요, 여행벌입니다.
오늘은 테이블을 만드는 태그들에 대해서 다뤄보겠습니다.
<table> 태그 - 표 윤곽 잡기.
<table> 태그를 이용해서 표 전체 윤곽을 잡습니다.
<tr> 태그 - 행 만들기.
<table> 태그 안에 <tr> 태그를 추가하면 행이 생깁니다.
<td> 태그 - 열 만들기.
<tr> 태그 안에 <td> 태그를 추가하면 열이 생깁니다.
<th> 태그 - 표에 제목 셀 만들기
표를 만들다 보면 첫 번째 행이나 첫 번째 열에 셀의 제목을 넣는 경우가 많습니다. 그럴 때 <th> 태그를 이용하면 다른 글자보다 굵게 표시되고 셀의 중앙에 자동으로 배치가 됩니다.
2행 3열짜리 표를 만들어 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th>첫 번째 제목</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<th>두 번째 제목</th>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</body>
</html>
테이블을 눈으로 쉽게 구분하기 위해 border 속성을 적용했습니다.

<th> 태그를 이용하면 다른 글자보다 굵게 표시되고 셀의 중앙에 배치되는 것을 확인할 수 있습니다.
rowspan, colspan 속성 - 행 또는 열 합치기.
행을 이루는 <tr>, <th> 태그에 rowspan 속성 값을 적용하면 행을 합칠 수 있습니다.
기본 형은 다음과 같습니다.
<tr rowspan="합칠 행의 개수"> 내용 </td>
<th rowspan="합칠 행의 개수"> 내용 </td>마찬가지로 열을 이루는 <td>, <th> 태그에 colspan 속성 값을 적용하면 열을 합칠 수 있습니다.
기본 형은 다음과 같습니다.
<td colspan="합칠 열의 개수"> 내용 </td>
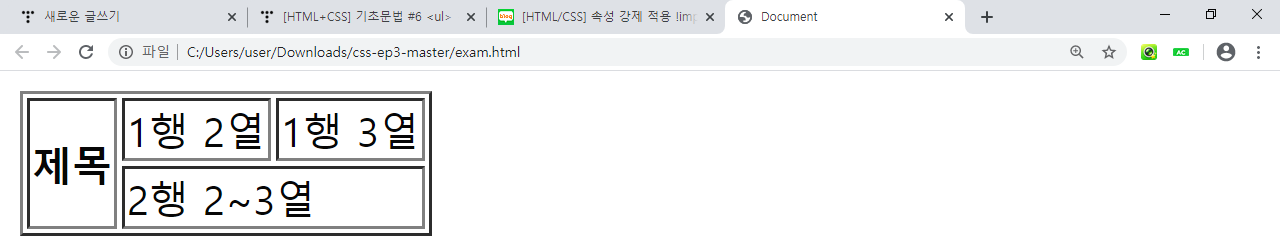
<th colspan="합칠 열의 개수"> 내용 </td>위에서 만들었던 2행 3열 테이블에서 제목 셀을 행 합치기를 적용하고, 1행 2열과 3열에 열 합치기를 적용해보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2">제목</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td colspan="2">2행 2~3열</td>
</tr>
</table>
</body>
</html>

<th> 행은 두 번째 행과 rowspan에 의해 합쳐지므로 하나의 행만 있으면 됩니다. 따라서, 두 번째 <tr> 태그 안에 <th> 태그가 따로 존재하지 않습니다. 마찬가지로 두 번째 <tr> 태그의 2개의 열들도 하나로 합칠 예정이므로 <td> 태그가 하나만 있으면 됩니다.
<caption>, <figcaption> 태그 - 표에 제목 붙이기.
<catpion> 태그는 <table> 태그 바로 다음에 사용합니다. <caption> 태그를 사용한 표 제목은 표의 위쪽 중앙에 표시되고, 다른 태그를 사용해 제목을 여러 줄로 표시하거나 텍스트를 꾸밀 수도 있습니다.
<figcaption> 태그는 <figure> 태그와 같이 이용합니다. <figure> 태그로 감싼 후 <figcaption> 태그를 이용해 제목이나 설명 글을 입력하고, <caption> 태그와는 다르게 중앙에 정렬되지 않습니다. 또, <table> 태그보다 앞에 사용하면 표 위에 제목이 표시되고, </table> 태그 다음에 추가하면 표 아래에 제목이 표시됩니다.
<caption> 태그를 사용해서 표에 제목을 붙여보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<caption>표의 제목입니다.</caption>
<tr>
<th rowspan="2">제목</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td colspan="2">2행 2~3열</td>
</tr>
</table>
</body>
</html>

표 상단 중앙에 제목이 생긴 것을 확인할 수 있습니다.
<figcaption> 태그를 이용해서 표 위와, 아래에 각각 제목을 붙여보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<figure>
<figcaption>
표 상단에 제목.
</figcaption>
<table border="1">
<tr>
<th rowspan="2">제목</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td colspan="2">2행 2~3열</td>
</tr>
</table>
</figure>
</body>
</html>

표의 상단에 제목이 생겼지만, <catpion> 태그와는 다르게 중앙배치되지 않는 것을 확인할 수 있습니다. 이번에는 표 하단에 제목을 붙여보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<figure>
<table border="1">
<tr>
<th rowspan="2">제목</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td colspan="2">2행 2~3열</td>
</tr>
</table>
<figcaption>
표 하단에 제목.
</figcaption>
</figure>
</body>
</html>

표의 하단에 제목이 생겼지만, <caption> 태그와는 다르게 중앙 배치 되지않는 것을 확인할 수 있습니다.
위에서 다룬 태그들을 이용하면 원하는 테이블을 모두 만들 수 있습니다.
이상으로 테이블 태그 포스팅을 마치겠습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 이미지를 삽입하는 <img> 태그 (1) | 2020.01.20 |
|---|---|
| [HTML+CSS] 표의 틀을 잡아주는 <thead> <tbody> <tfoot> <col> <colgroup> 태그 (0) | 2020.01.20 |
| [HTML+CSS] 리스트를 만들어 주는 <ul> <ol> <li> <dl> <dt> <dd> 태그 (0) | 2020.01.17 |
| [HTML+CSS] 텍스트 관련 <span> <abbr> <cite> <small> <sub> <sup> <s> <u> 태그 (0) | 2020.01.17 |
| [HTML+CSS] 텍스트 인라인 레벨 <strong> <b> <em> <i> <q> <mark> 태그 (0) | 2020.01.17 |