
안녕하세요, 여행벌입니다.
오늘은 HTML 텍스트를 표현할 때 사용하는 태그 중 텍스트를 덩어리로 묶어 주는 '블록 레벨' 태그에 대해서 익혀보겠습니다.
<h> <p> <br> <hr> <blockquote> <pre> 태그는 모두 텍스트를 블록으로 묶어 처리하는 태그들입니다. 따라서 이 태그들은 선택한 텍스트 글자에만 적용되는 것이 아니라 텍스트가 포함된 블록 전체에 적용됩니다.
<h> 태그 - 제목 표시하기
제목 텍스트는 일반 텍스트보다 크고 진하게 표시됩니다. 제목 크기에 따라 <h1> ~ <h6> 태그까지 사용할 수 있고, <h1> 태그가 가장 크게 표시되고 <h6> 태그가 가장 작게 표시됩니다.
<p> 태그 - 단락 만들기
텍스트를 표시할 때 가장 많이 사용하는 태그가 <p> 태그입니다. <p> 태그는 텍스트 단락을 만드는데 이때 '단락'이란 앞뒤에 줄바꿈이 있는 텍스트 덩어리를 말합니다. 즉, <p> 태그로 표시하는 텍스트 단락은 줄바꿈 없이 텍스트를 한 줄로 표시하는데 텍스트 줄이 브라우저 창의 너비보다 길어질 경우, 줄이 자동으로 바뀝니다.
<br> 태그 - 줄 바꾸기
웹 브라우저 창에서 줄바꿈을 하려면 줄을 바꿀 위치에 <br> 태그를 사용합니다. <br> 태그는 닫는 태그가 따로 없습니다.
<hr> 태그 - 수평 줄 넣기
<hr> 태그는 수평 줄을 삽입할 때 사용합니다. 기본적으로 가로선이 삽입되고 닫는 태그는 따로 없습니다.
<blockquote> 태그 - 인용문 넣기
다른 블로그나 사이트의 글을 인용할 경우, <blockquote> 태그를 이용해 표시합니다. 이때, 인용한 문장은 다른 텍스트보다 안으로 들여 써지므로 다른 텍스트와 구별됩니다. 인용한 사이트 주소가 명확할 경우, cite 속성을 이용해 인용 사이트 주소를 표시할 수도 있습니다.
<pre> 태그 - 입력하는 그대로 화면에 표시하기
HTML에서는 아무리 많은 공백을 넣더라도 브라우저 창에는 한 개의 공백만 표시됩니다. 하지만 <pre> 태그를 사용할 경우, 브라우저에 그대로 표시됩니다.
예시를 통해서 위의 태그들을 익혀보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>기초문법#3 예제</title>
</head>
<body>
<h1>h1태그입니다.</h1>
<h2>h2태그입니다.</h2>
<h3>h3태그입니다.</h3>
<h4>h4태그입니다.</h4>
<h5>h5태그입니다.</h5>
<h6>h6태그입니다.</h6>
<p>p태그입니다.</p>
<p>p태그에<br>br태그를추가했습니다.</p>
<p>hr태그</p>
<hr>
<p>hr태그</p>
<blockquote>blockquote태그입니다.</blockquote>
<pre>pre태그는 띄어쓰기도 그대로 보여줍니다.</pre>
</body>
</html>
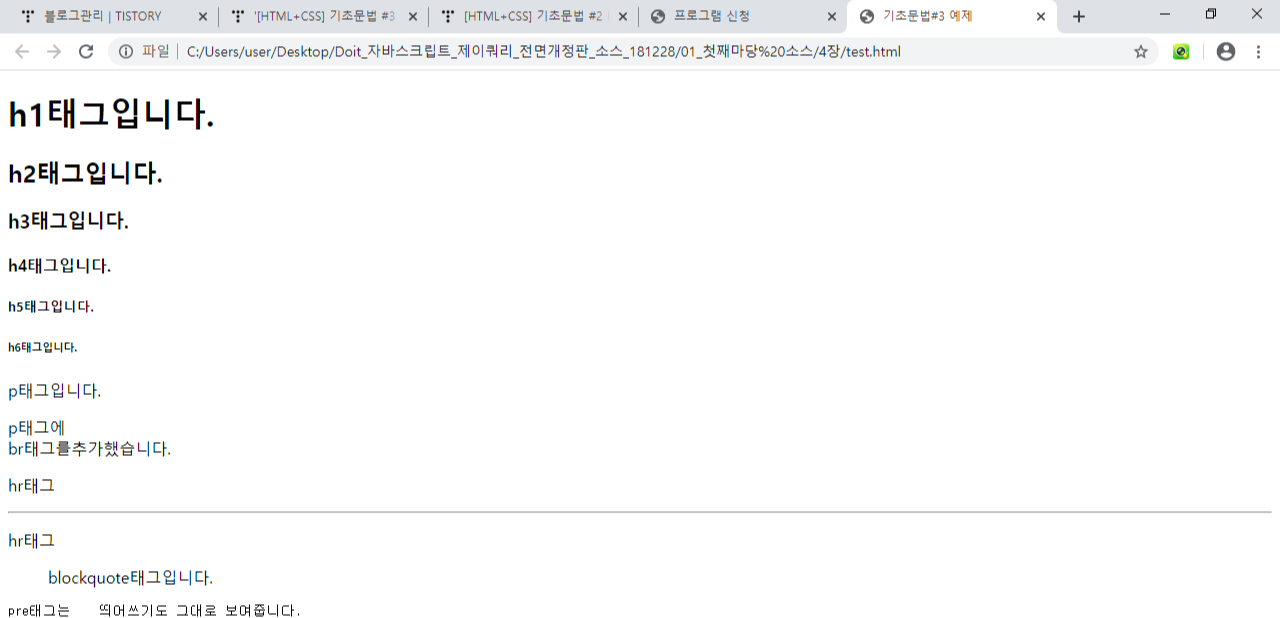
h태그를 보시면 h1태그가 가장 크고, h6태그는 p태그보다도 작아지는 것을 확인할 수 있습니다.
br태그를 추가하면 한 줄 띄어쓰기가 적용되고, hr태그는 가로선을, blockquote 태그는 인용문이기 때문에 들여쓰기가 자동으로 적용되는 것을 볼 수 있습니다. pre태그는 입력한 그대로 웹 브라우저에서 보여주기 때문에 띄어쓰기가 입력한 만큼 적용된 것을 볼 수 있습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 리스트를 만들어 주는 <ul> <ol> <li> <dl> <dt> <dd> 태그 (0) | 2020.01.17 |
|---|---|
| [HTML+CSS] 텍스트 관련 <span> <abbr> <cite> <small> <sub> <sup> <s> <u> 태그 (0) | 2020.01.17 |
| [HTML+CSS] 텍스트 인라인 레벨 <strong> <b> <em> <i> <q> <mark> 태그 (0) | 2020.01.17 |
| [HTML+CSS] HTML 기본 구조 (1) | 2020.01.17 |
| [HTML+CSS] HTML이란. (1) | 2020.01.17 |