
안녕하세요, 여행벌입니다.
오늘은 앞의 두 포스팅에 이어서 텍스트 관련 태그들에 대해서 마저 배워보겠습니다.
<span> 태그 - 줄바꿈 없이 영역 묶기
<span> 태그는 실제로 개발할 때 자주 사용하는 태그입니다. 태그 자체로는 아무 의미가 없지만 텍스트 단락 안에서 줄바꿈 없이 일부 텍스트만 묶어 스타일을 적용하려고 할 때 주로 사용합니다.
<abbr> 태그 - 약자 표시
<abbr> 태그의 title 속성에 약자의 뜻을 넣으면, 마우스를 약자 위에 올렸을 때 그 뜻이 툴팁으로 나옵니다.
<cite> 태그 - 참고 내용 표시
<cite> 태그를 이용하면 웹 문서나 포스트에서 참고 내용을 표시할 수 있습니다.
<small> 태그 - 부가 정보 표시
<small> 태그를 이용하면 텍스트를 작게 표시할 수 있습니다. 부가 정보처럼 작게표시해도 되는 텍스트에 주로 사용합니다.
<sub> 태그 - 아래 첨자
<sup> 태그 - 위 첨자
<s> 태그 - 취소선
<u> 태그 - 밑줄
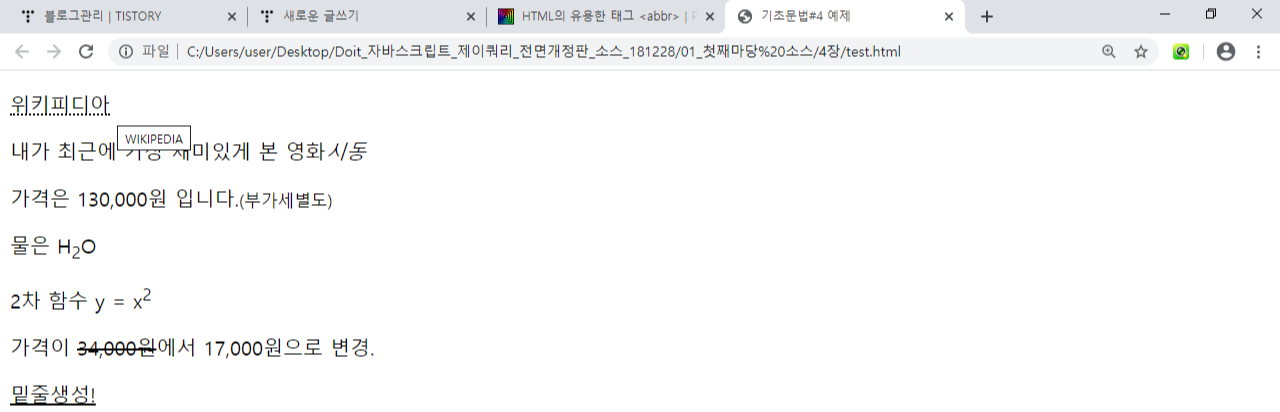
예시를 통해서 익혀보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>기초문법#4 예제</title>
</head>
<body>
<p><abbr title="WIKIPEDIA">위키피디아</abbr></p>
<p>내가 최근에 가장 재미있게 본 영화<cite>시동</cite></p>
<p>가격은 130,000원 입니다.<small>(부가세별도)</small></p>
<p>물은 H<sub>2</sub>O</p>
<p>2차 함수 y = x<sup>2</sup></p>
<p>가격이 <s>34,000원</s>에서 17,000원으로 변경.</p>
<p><u>밑줄생성!</u></p>
</body>
</html>
위키피디아에 마우스를 올려보면 <abbr> 태그에 의해 WIKIPEDIA 라는 툴바가 생성된 것을 볼 수 있습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 표를 만드는 <table> <tr> <td> <th> <caption> <figcaption> 태그 (0) | 2020.01.20 |
|---|---|
| [HTML+CSS] 리스트를 만들어 주는 <ul> <ol> <li> <dl> <dt> <dd> 태그 (0) | 2020.01.17 |
| [HTML+CSS] 텍스트 인라인 레벨 <strong> <b> <em> <i> <q> <mark> 태그 (0) | 2020.01.17 |
| [HTML+CSS] 텍스트 블록 레벨 <h> <p> <br> <hr> <blockquote> <pre> 태그 (0) | 2020.01.17 |
| [HTML+CSS] HTML 기본 구조 (1) | 2020.01.17 |