안녕하세요, 여행벌입니다.
오늘은 다단으로 웹 문서를 구성하게 도와주는 column과 관련된 속성들에 대해서 포스팅해보겠습니다.
column-width 속성 : 단의 너비 고정하고 다단 구성하기
column-width 속성을 이용하면 단을 나눌 수 있습니다. 한 화면을 여러 단으로 구성할 때 단의 너비를 고정해 놓고 화면을 분할할 수도 있고, 단의 개수를 고정해 놓고 화면을 분할할 수도 있습니다. 단의 너비를 고정 놓고 구성하는 방법은 화면이 커지면 단의 개수가 많아지고 화면이 좁아지면 단의 개수가 줄어듭니다.
column-width : <크기> | auto
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML5 레이아웃</title>
<style>
.multi {
column-width: 120px;
}
</style>
</head>
<body>
<header>
<h2>건강에 좋은 식품 - Super Food</h2>
</header>
<div class="multi">
<p><b>코코넛 오일 </b>: 남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<p><b>블루베리 </b>: 블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<p><b>아몬드 </b>: 혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</body>
</html>
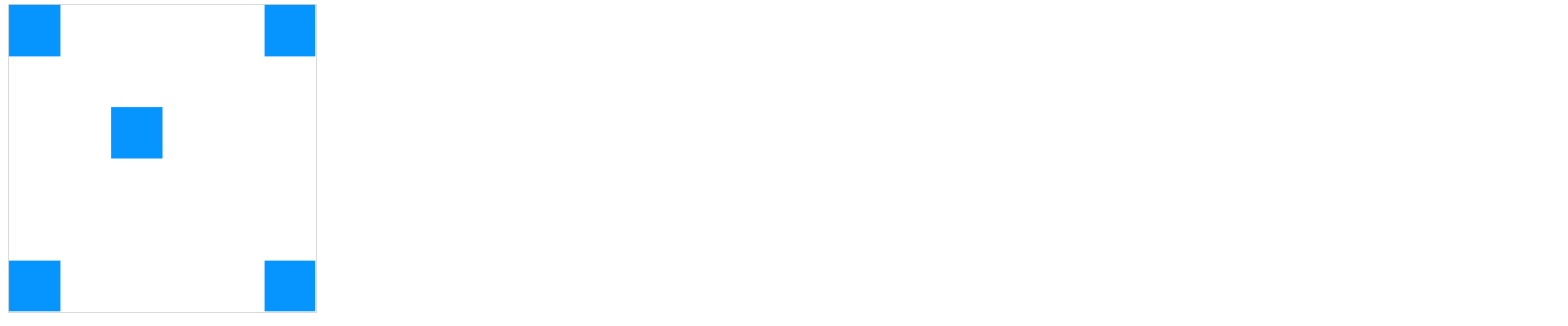
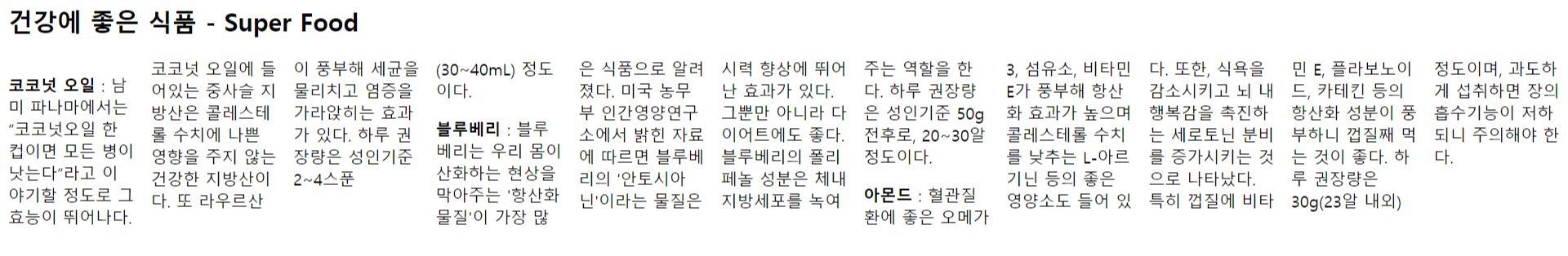
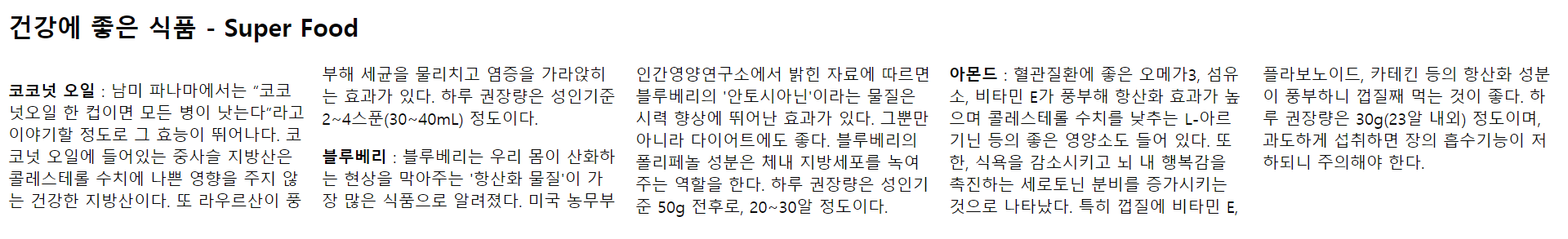
column-width 속성을 이용해 단의 너비를 120px로 고정해보겠습니다.

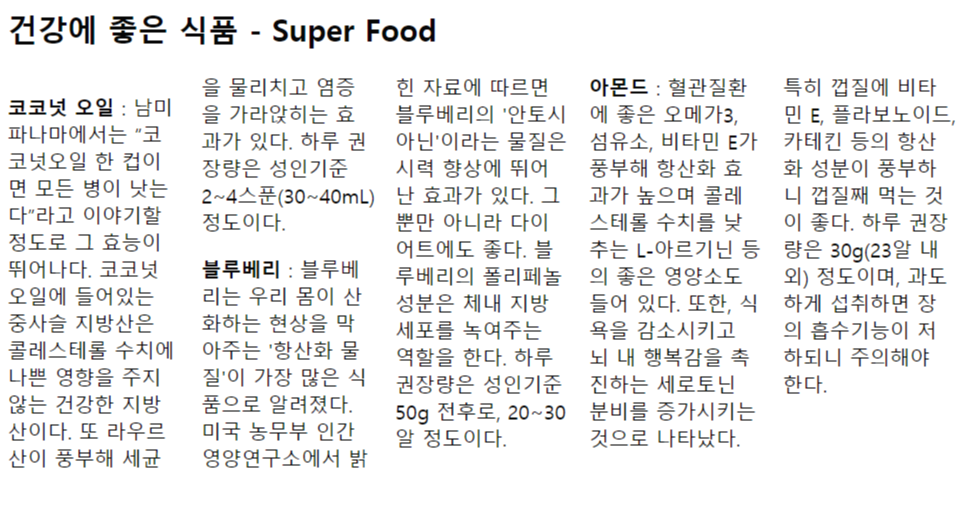
단의 너비가 고정되어있기 때문에, 브라우저의 크기를 줄이면 다음과 같이 단의 개수가 줄어듭니다.

column-count 속성 : 단의 개수 고정하고 다단 구성하기
column-count 속성을 이용하면 단의 개수를 고정해 놓을 수 있습니다. 이렇게 하면 브라우저 창의 너비와 상관없이 단의 개수를 항상 일정하게 유지해야 하기 때문에 창의 너비가 커지면 단의 너비도 커집니다.
column-count : <숫자> | auto
위와 동일한 예시에 column-count 속성을 적용해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML5 레이아웃</title>
<style>
.multi {
column-count : 5;
}
</style>
</head>
<body>
<header>
<h2>건강에 좋은 식품 - Super Food</h2>
</header>
<div class="multi">
<p><b>코코넛 오일 </b>: 남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<p><b>블루베리 </b>: 블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<p><b>아몬드 </b>: 혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</body>
</html>


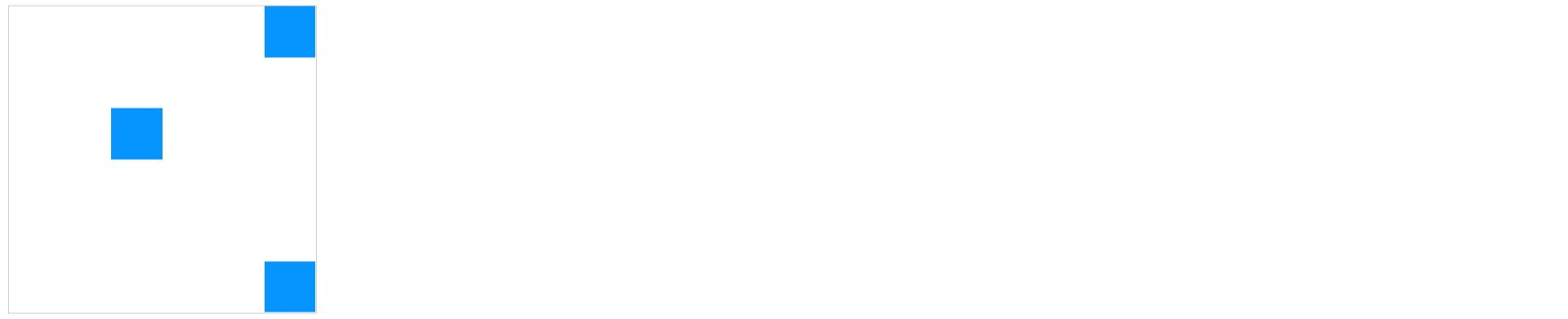
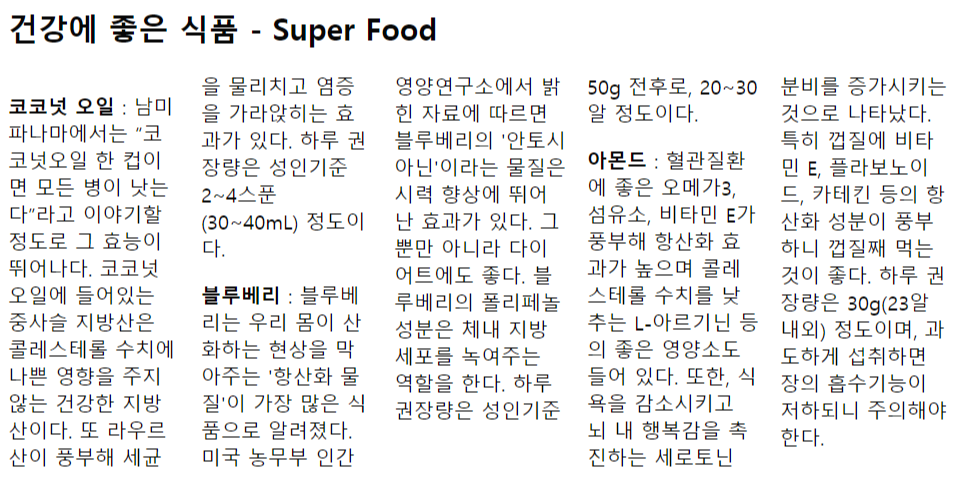
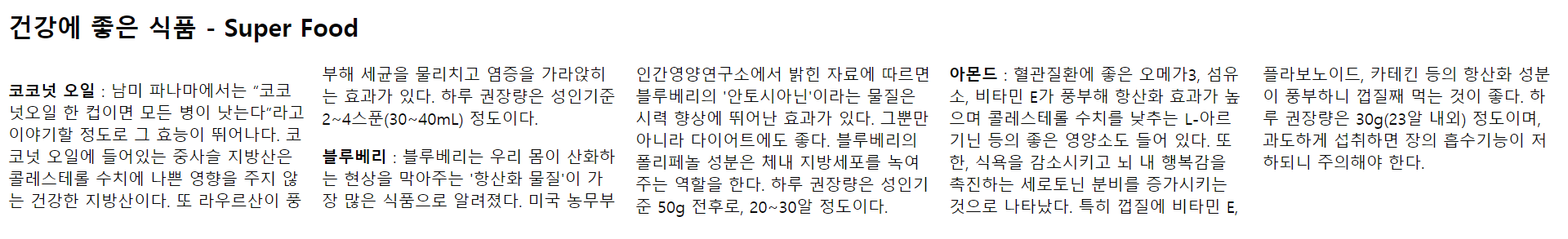
브라우저 창의 너비와 상관없이 항상 단의 개수가 유지되는 것을 확인할 수 있습니다.
column-gap 속성 : 단과 단 사이 여백 지정하기
column-gap 속성을 이용하면 단과 단 사이의 여백을 지정할 수 있습니다. 단과 단 사이에 구분 선을 넣는다면 구분선도 이 여백 안에 들어갑니다.
column-gap : <크기> | normal
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML5 레이아웃</title>
<style>
.multi {
column-count : 5;
column-gap : 50px;
}
</style>
</head>
<body>
<header>
<h2>건강에 좋은 식품 - Super Food</h2>
</header>
<div class="multi">
<p><b>코코넛 오일 </b>: 남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<p><b>블루베리 </b>: 블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<p><b>아몬드 </b>: 혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</body>
</html>
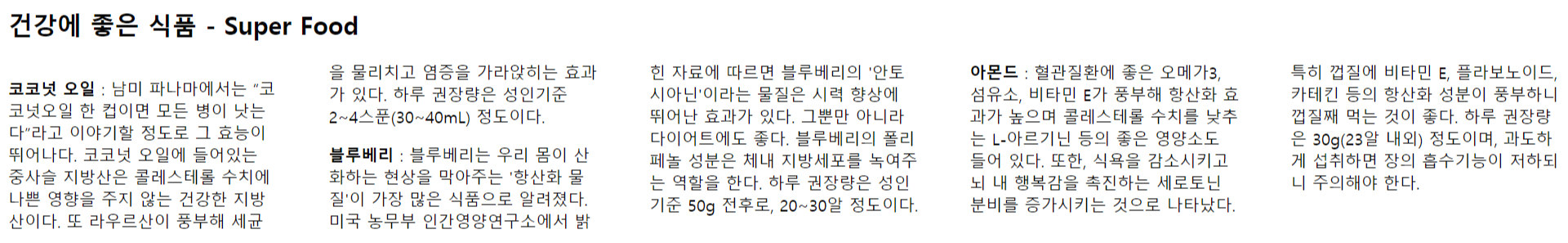
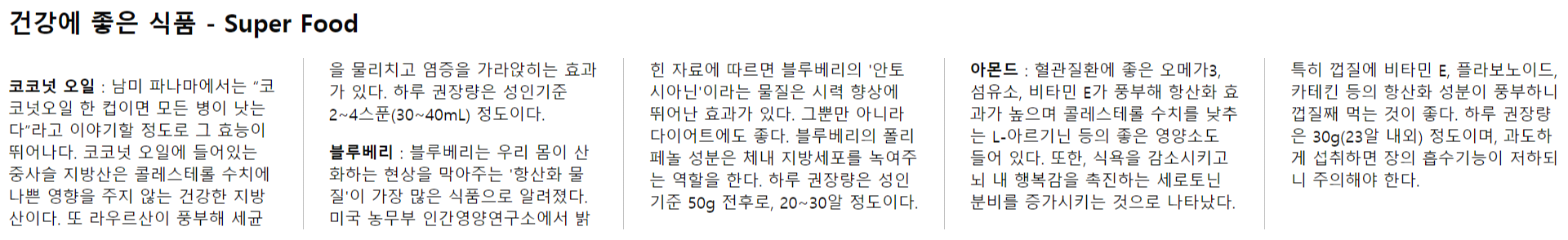
column-gap 속성을 이용해서 단과 단 사이에 여백을 주겠습니다.

column-gap 속성을 적용하지 않았을 때는 위의 그림과 같습니다.

column-gap 속성을 이용해서 단과 단 사이에 여백을 적용하면 위와 같습니다.
column-rule 속성 : 구분선의 색상, 스타일, 너비 지정하기
화면을 여러 단으로 구성할 때 단과 단 사이에 수직선을 넣기도 합니다. column-rule 속성을 이용하면 선의 스타일을 지정하고 색상과 형태, 너비를 따로 지정할 수 있습니다.
column-rule-color : <색상>
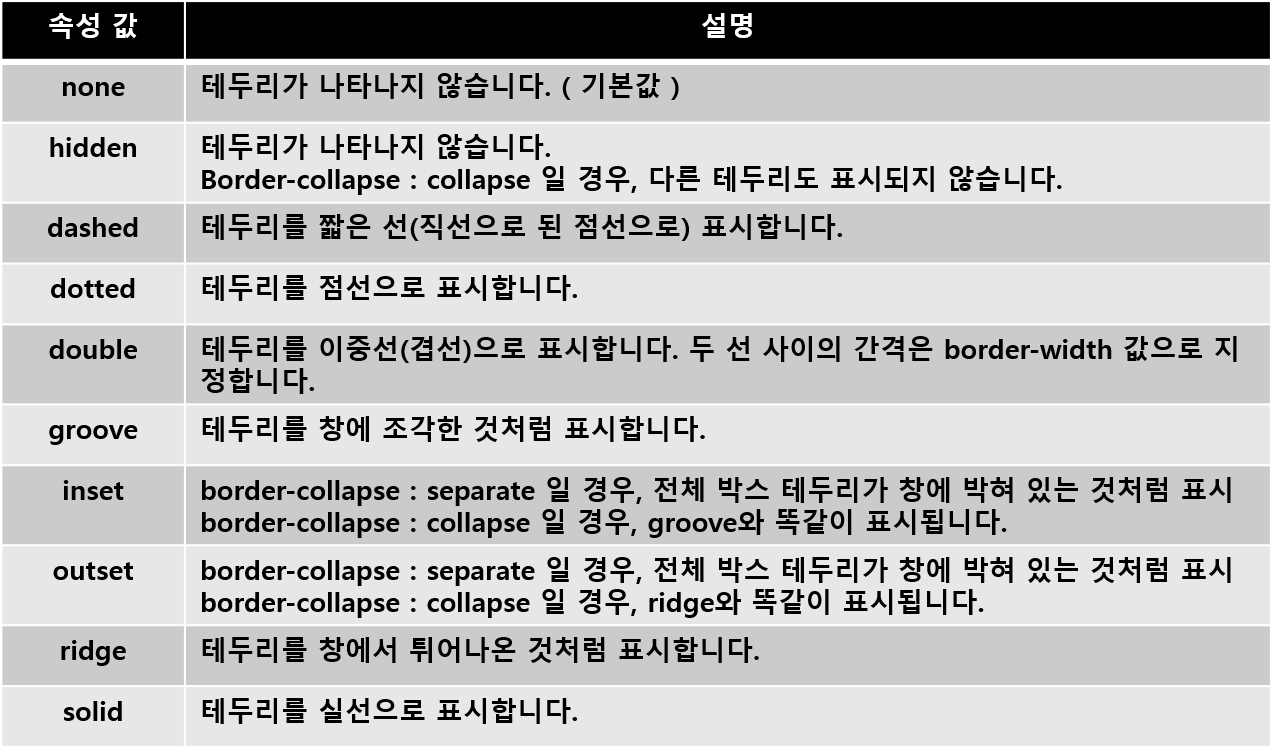
column-rule-style : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
column-rule-width : <크기> | thin | medium | thick
column-rule : <너비> | <스타일> | <색상>
column-rule 속성을 이용해서 한 번에 스타일을 지정할 수도 있고, 각각 지정할 수도 있습니다.
단과 단 사이에 1px 회색 점선의 구분선을 한 번 추가해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML5 레이아웃</title>
<style>
.multi {
column-count : 5;
column-gap : 50px;
column-rule : 1px dotted gray;
}
</style>
</head>
<body>
<header>
<h2>건강에 좋은 식품 - Super Food</h2>
</header>
<div class="multi">
<p><b>코코넛 오일 </b>: 남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<p><b>블루베리 </b>: 블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<p><b>아몬드 </b>: 혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</body>
</html>

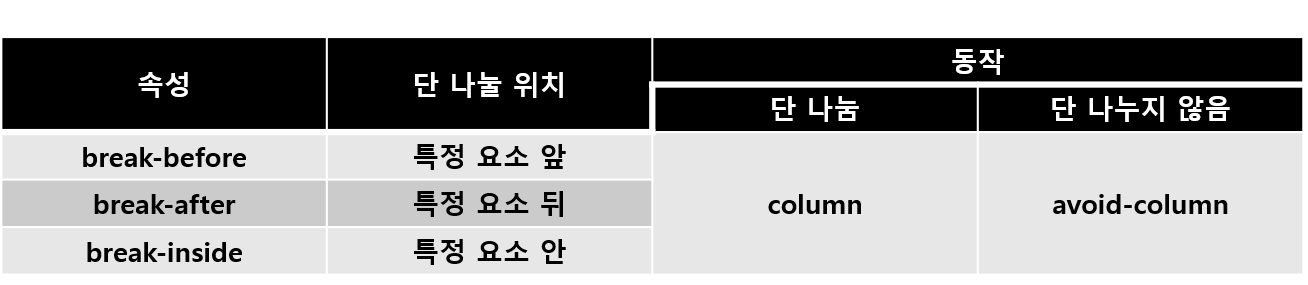
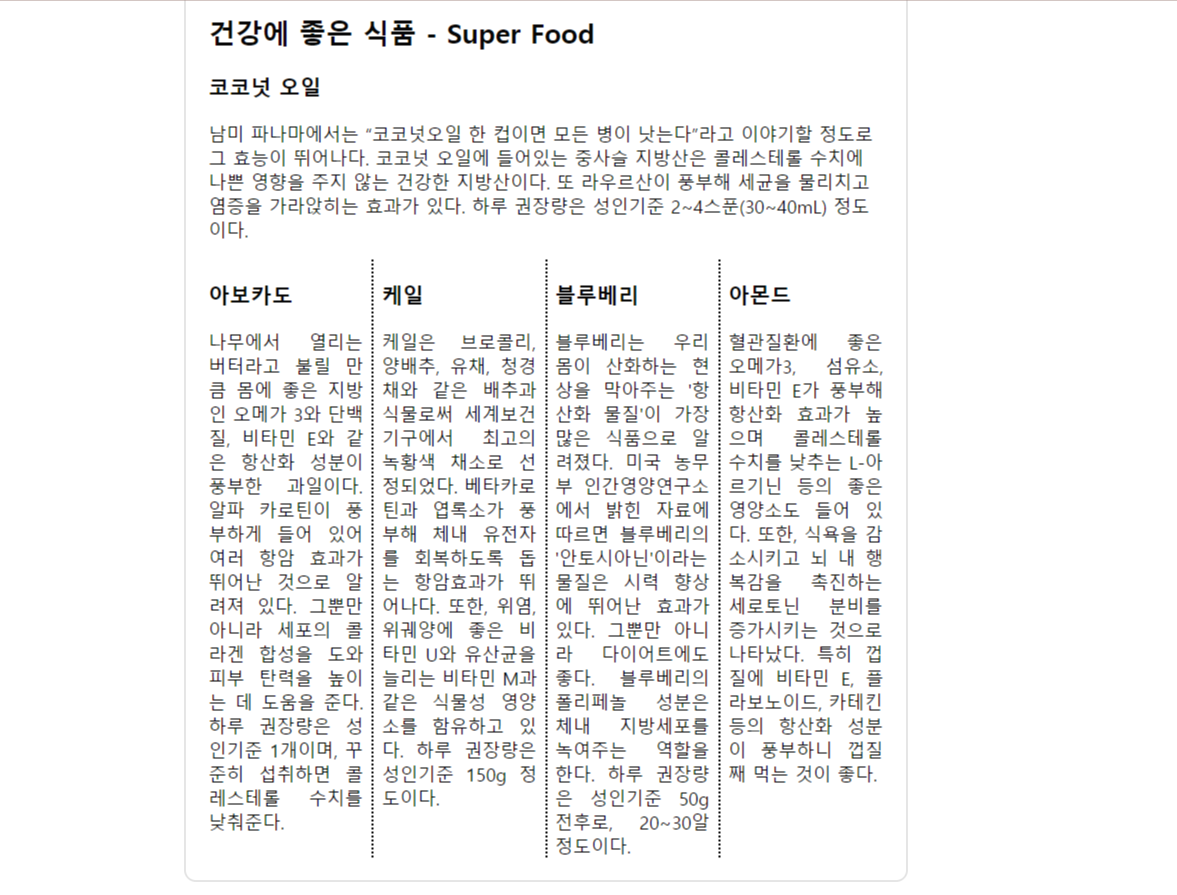
break-after 속성 : 다단 위치 지정하기
웹 문서의 경우, 대부분 문서 전체에서 내비게이션이나 사이드바, 푸터 등의 영역을 제외하고 실제 콘텐츠 부분에만 다단을 적용합니다. 따라서, 다단을 어디부터 시작할지 지정하는 속성도 필요합니다. break-after 속성을 이용하면 페이지나 단을 나눌 때 위치를 지정할 수 있습니다.
break-after : column | avoid-column
break-before : column | avoid-column
break-inside : column | avoid-column

특정 요소의 앞부분에서 단을 나누려면 break-before : column;
특정 요소의 뒤에서 단을 나누려면 break-after : column; 을 사용합니다.
반대로 특정 요소의 앞뒤에서 강제로 단을 나누지 않게 하려면 break-inside : column 과 break-inside : avoid-column 을 사용합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML5 레이아웃</title>
<style>
body{
font-family:"맑은 고딕", "고딕", "굴림";
}
section {
padding:20px;
width:600px;
margin:20px auto;
border:1px solid #ccc;
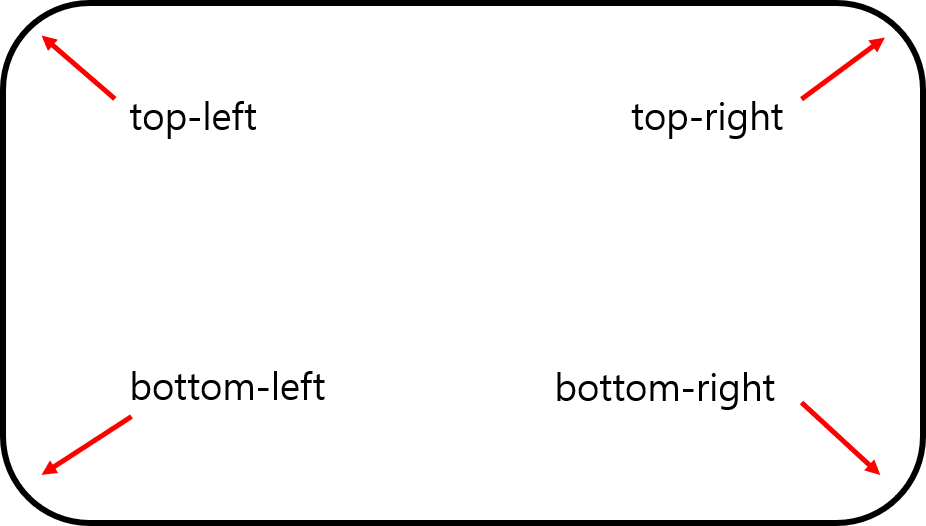
border-radius:10px;
}
.multi {
column-count: 4;
column-rule: 2px dotted #000;
text-align: justify;
}
.multi h3 {
break-before: column;
}
</style>
</head>
<body>
<section>
<h2>건강에 좋은 식품 - Super Food</h2>
<h3>코코넛 오일</h3>
<p>남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<div class="multi">
<h3>아보카도</h3>
<p>나무에서 열리는 버터라고 불릴 만큼 몸에 좋은 지방인 오메가 3와 단백질, 비타민 E와 같은 항산화 성분이 풍부한 과일이다. 알파 카로틴이 풍부하게 들어 있어 여러 항암 효과가 뛰어난 것으로 알려져 있다. 그뿐만 아니라 세포의 콜라겐 합성을 도와 피부 탄력을 높이는 데 도움을 준다. 하루 권장량은 성인기준 1개이며, 꾸준히 섭취하면 콜레스테롤 수치를 낮춰준다.</p>
<h3>케일</h3>
<p>케일은 브로콜리, 양배추, 유채, 청경채와 같은 배추과 식물로써 세계보건기구에서 최고의 녹황색 채소로 선정되었다. 베타카로틴과 엽록소가 풍부해 체내 유전자를 회복하도록 돕는 항암효과가 뛰어나다. 또한, 위염, 위궤양에 좋은 비타민 U와 유산균을 늘리는 비타민 M과 같은 식물성 영양소를 함유하고 있다. 하루 권장량은 성인기준 150g 정도이다.</p>
<h3>블루베리</h3>
<p>블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<h3>아몬드</h3>
<p>혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. </p>
</div>
</section>
</body>
</html>
<h3> 태그에 break-bofore : column; 속성을 적용해 <h3> 태그 앞에서 단이 나눠지게 적용했습니다.

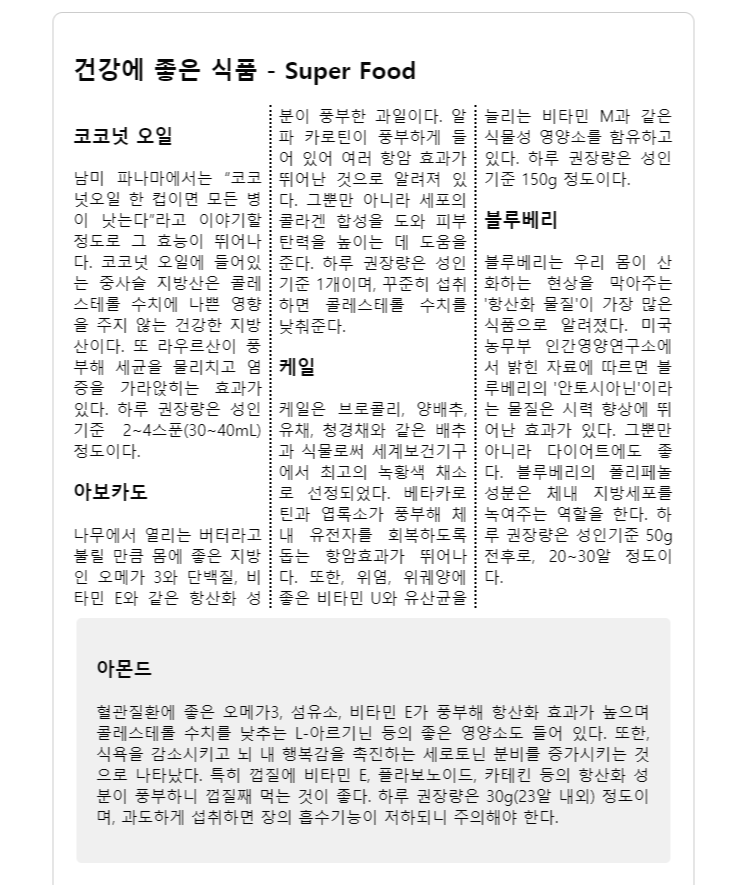
column-span 속성 : 여러 단을 하나로 합치기
여러 개로 나뉜 단을 중간에 합쳐 표시해야 하는 경우가 있습니다. column-span 속성을 이용하면 여러 단을 하나로 합칠 수 있습니다.
column-span : 1 | all
1은 단을 하나로 합치는 것이므로 합치지 않는 것과 같습니다. (기본값)
all은 전체 단을 하나로 합쳐서 표현합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML5 레이아웃</title>
<style>
body{
font-family:"맑은 고딕", "고딕", "굴림";
}
section {
padding:20px;
width:600px;
margin:20px auto;
border:1px solid #ccc;
border-radius:10px;
}
.multi {
column-count: 3;
column-rule: 2px dotted #000;
text-align: justify;
}
.no-col{
background:#f0f0f0;
margin:10px 3px;
padding:20px;
border-radius:5px;
column-span:all;
}
</style>
</head>
<body>
<section>
<h2>건강에 좋은 식품 - Super Food</h2>
<div class="multi">
<h3>코코넛 오일</h3>
<p>남미 파나마에서는 “코코넛오일 한 컵이면 모든 병이 낫는다”라고 이야기할 정도로 그 효능이 뛰어나다. 코코넛 오일에 들어있는 중사슬 지방산은 콜레스테롤 수치에 나쁜 영향을 주지 않는 건강한 지방산이다. 또 라우르산이 풍부해 세균을 물리치고 염증을 가라앉히는 효과가 있다. 하루 권장량은 성인기준 2~4스푼(30~40mL) 정도이다.</p>
<h3>아보카도</h3>
<p>나무에서 열리는 버터라고 불릴 만큼 몸에 좋은 지방인 오메가 3와 단백질, 비타민 E와 같은 항산화 성분이 풍부한 과일이다. 알파 카로틴이 풍부하게 들어 있어 여러 항암 효과가 뛰어난 것으로 알려져 있다. 그뿐만 아니라 세포의 콜라겐 합성을 도와 피부 탄력을 높이는 데 도움을 준다. 하루 권장량은 성인기준 1개이며, 꾸준히 섭취하면 콜레스테롤 수치를 낮춰준다.</p>
<h3>케일</h3>
<p>케일은 브로콜리, 양배추, 유채, 청경채와 같은 배추과 식물로써 세계보건기구에서 최고의 녹황색 채소로 선정되었다. 베타카로틴과 엽록소가 풍부해 체내 유전자를 회복하도록 돕는 항암효과가 뛰어나다. 또한, 위염, 위궤양에 좋은 비타민 U와 유산균을 늘리는 비타민 M과 같은 식물성 영양소를 함유하고 있다. 하루 권장량은 성인기준 150g 정도이다.</p>
<h3>블루베리</h3>
<p>블루베리는 우리 몸이 산화하는 현상을 막아주는 '항산화 물질'이 가장 많은 식품으로 알려졌다. 미국 농무부 인간영양연구소에서 밝힌 자료에 따르면 블루베리의 '안토시아닌'이라는 물질은 시력 향상에 뛰어난 효과가 있다. 그뿐만 아니라 다이어트에도 좋다. 블루베리의 폴리페놀 성분은 체내 지방세포를 녹여주는 역할을 한다. 하루 권장량은 성인기준 50g 전후로, 20~30알 정도이다.</p>
<div class="no-col">
<h3>아몬드</h3>
<p>혈관질환에 좋은 오메가3, 섬유소, 비타민 E가 풍부해 항산화 효과가 높으며 콜레스테롤 수치를 낮추는 L-아르기닌 등의 좋은 영양소도 들어 있다. 또한, 식욕을 감소시키고 뇌 내 행복감을 촉진하는 세로토닌 분비를 증가시키는 것으로 나타났다. 특히 껍질에 비타민 E, 플라보노이드, 카테킨 등의 항산화 성분이 풍부하니 껍질째 먹는 것이 좋다. 하루 권장량은 30g(23알 내외) 정도이며, 과도하게 섭취하면 장의 흡수기능이 저하되니 주의해야 한다.</p>
</div>
</div>
</section>
</body>
</html>
아몬드를 설명하는 부분에만 column-span : all; 속성을 적용해 단을 하나로 합쳤습니다.

단을 나누는데 필요한 여러 속성에 대해서 다뤄보았습니다.
이상으로 포스팅을 마치도록 하겠습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 표 꾸미는데 필요한 속성 - travelbeeee (0) | 2020.04.12 |
|---|---|
| [HTML+CSS] CSS 포지셔닝 float, position, z-index - travelbeeee (0) | 2020.04.12 |
| [HTML+CSS] 배경 스타일 : background 속성 정리 (0) | 2020.04.09 |
| [HTML+CSS] display, padding, margin, border 속성 정리 - travelbeeee (0) | 2020.04.09 |
| [HTML+CSS] 목록 스타일 : list 속성 정리 - travelbeeee (0) | 2020.04.08 |