
안녕하세요, 여행벌입니다.
오늘은 박스 모델의 콘텐츠 영역, 패딩, 마진의 개념과 스타일을 적용하는 법, display 속성에 대해서 포스팅해보겠습니다. 지금까지 HTML5+CSS3 포스팅 중 가장 중요한 속성들입니다.
박스 모델 - 콘텐츠 영역, 패딩 영역, 테두리 영역, 마진 영역
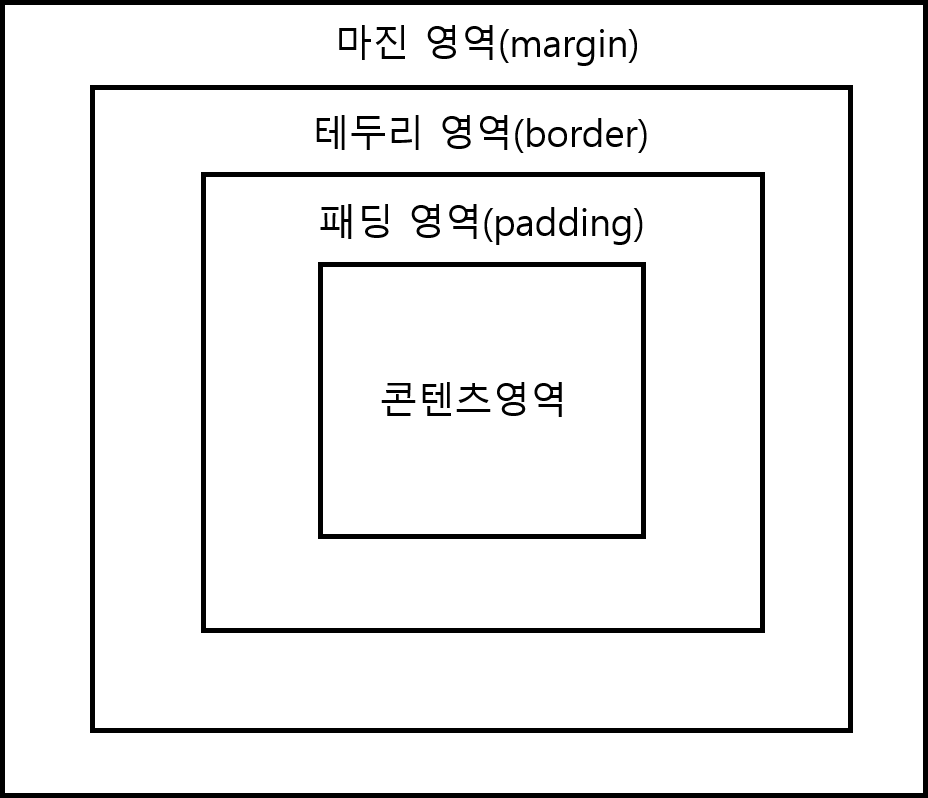
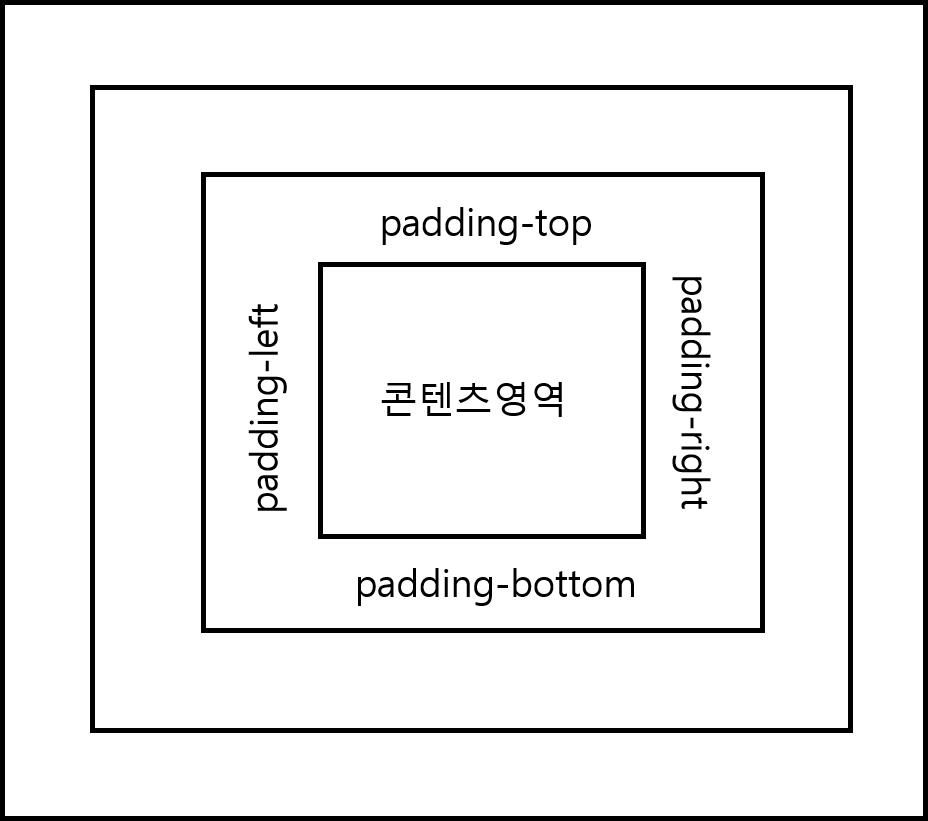
박스 모델이란 블록 레벨 요소들의 형태를 말합니다. 즉, 혼자 한 줄을 차지하는 요소들을 박스 모델이라고 합니다. 박스 모델의 세부 영역은 아래 그림과 같이 콘텐츠 영역, 패딩 영역, 테두리 영역, 마진 영역으로 크게 4개의 영역으로 나뉩니다.

● 마진은 테두리 영역 밖인 외부 여백을 뜻하고, 패딩은 내부 영역을 뜻합니다. 마진을 통해 다른 박스 모델들과의 거리를 조절할 수 있고, 패딩을 통해 콘텐츠 영역과 박스 모델의 테두리와의 거리를 조절 할 수 있습니다.
● 콘텐츠 영역은 말 그대로 실제 내용이 담겨 있는 영역을 뜻합니다.
● 실제 박스가 차지하는 너비는 콘텐츠 영역과 패딩 영역, 마진 영역을 모두 더한 것을 뜻합니다. 즉 width와 좌우 패딩 두께, 좌우 마진 두께를 합쳐서 계산합니다. 높이도 마찬가지입니다.
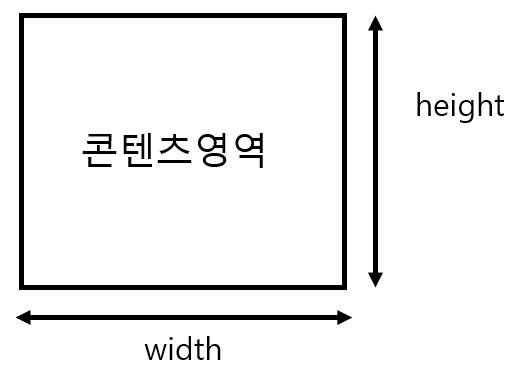
width, height 속성 : 콘텐츠 영역의 크기
width, height 속성을 통해 콘텐츠 영역의 크기를 지정해 줄 수 있습니다. width 속성은 콘텐츠 영역의 너비를 조절하고, height 속성은 콘텐츠 영역의 높이를 조절합니다.

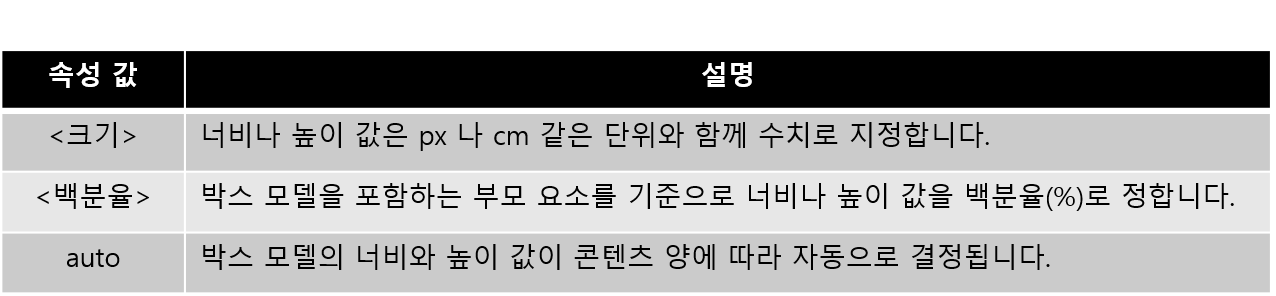
width : <크기> | 백분율 | auto
height : <크기> | 백분율 | auto

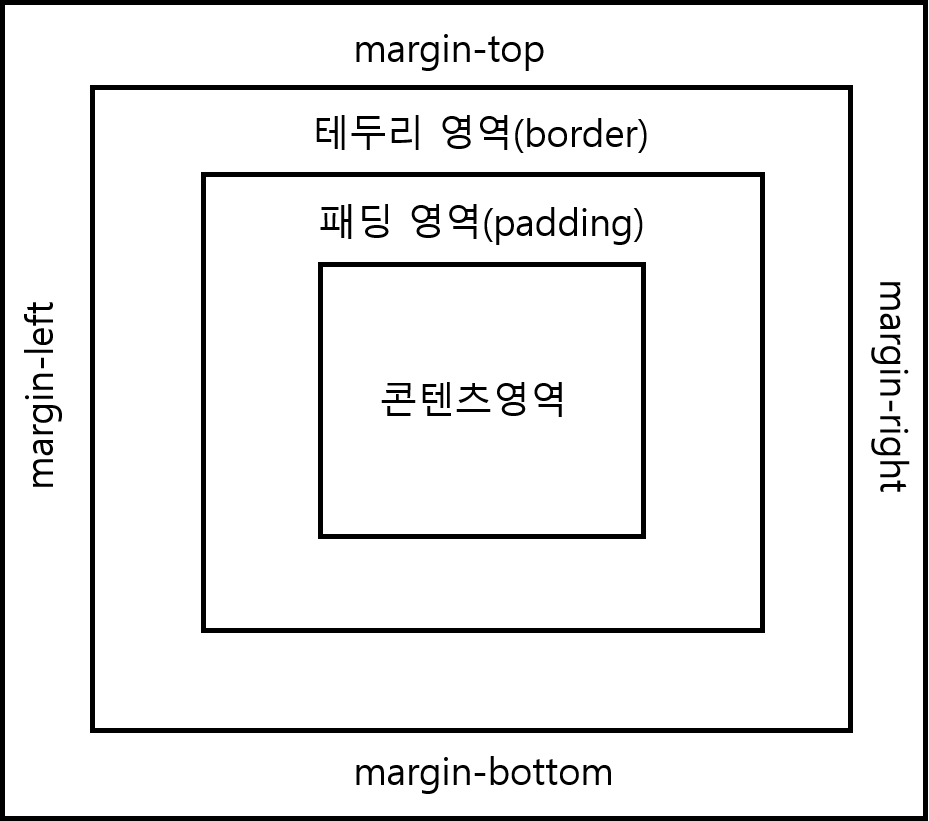
margin 속성 : 요소 주변 여백 설정하기
margin 속성을 통해서 마진 영역의 크기를 조절할 수 있습니다. 4방향으로 top, bottom, right, left 로 나눠서 영역의 크기를 조절할 수 있습니다.
margin-top : <크기> | <백분율> | auto
margin-right : <크기> | <백분율> | auto
margin-bottom : <크기> | <백분율> | auto
margin-left : <크기> | <백분율> | auto
margin : <크기> | <백분율> | auto

속성은 top, bottom, right, left 나눠서 적용할 수도 있고 margin 속성을 이용해 한 번에 적용할 수도 있습니다. margin 속성에 값을 하나만 준다면 네 방향에 모두 적용되고, 값이 2개라면 첫 번째 값은 top, bottom에 두 번째 값은 left, right 에 적용이 됩니다. 값이 4개라면 각각 top, right, bottom, left(시계방향) 순으로 값을 부여합니다.
margin: 30px 50px 40px 70px; 위의 코드는 아래 코드와 동일하게 작용합니다.
margin-top : 30px;
margin-right : 50px;
margin-bottom : 40px;
margin-left : 70px;padding 속성 : 콘텐츠 영역과 테두리 사이 여백 설정하기
패딩(padding) 이란 콘텐츠 영역과 테두리 사이의 여백을 말합니다. 즉, 테두리 안쪽의 여백입니다. 마진과 마찬가지로 top, bottom, right, left 4개로 나눠서 표현하고 margin과 속성을 부여하는 법이 동일합니다.
padding-top : <크기> | <백분율> | auto
padding-right : <크기> | <백분율> | auto
padding-bottom : <크기> | <백분율> | auto
padding-left : <크기> | <백분율> | auto
padding : <크기> | <백분율> | auto

border-style 속성 : 테두리 스타일 지정하기
border-style 속성을 이용하면 테두리 영역의 선 스타일을 지정할 수 있습니다. 기본 값이 none 이기 때문에 테두리 스타일을 지정하지 않으면 테두리 색상이나 두께를 지정하더라도 화면에 표시되지 않습니다.
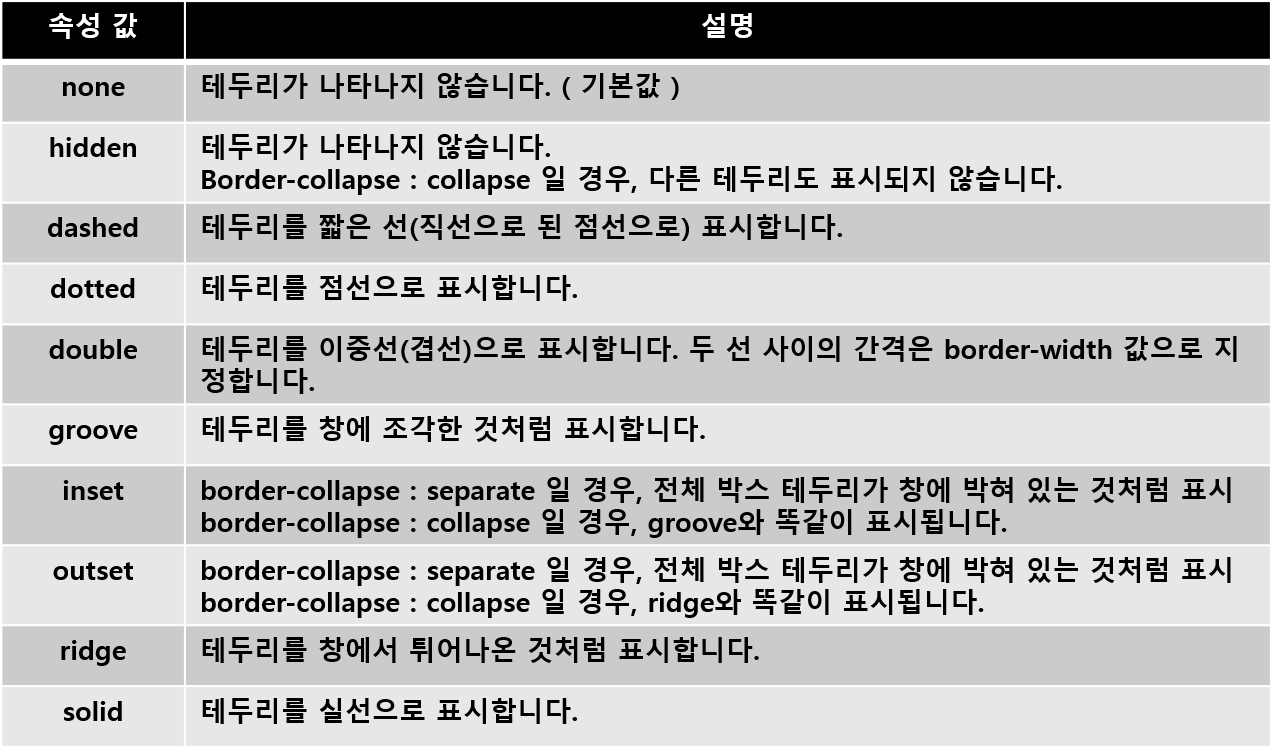
border-style : none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid

다양한 스타일들을 지원해주고, 보통 solid 를 가장 많이 사용하는 것 같습니다.
border-width 속성 : 테두리 두께 지정하기
border-width 속성을 이용하면 테두리의 두께를 지정할 수 있습니다. 테두리 스타일을 적용하였더라도, 테두리 두께가 없다면 화면에 테두리가 나타나지 않습니다.
border-top-width : <크기> | thin | medium | thick
border-right-width : <크기> | thin | medium | thick
border-bottom-width : <크기> | thin | medium | thick
border-left-width : <크기> | thin | medium | thick
border-width : <크기> | thin | medium | thick
margin, padding 과 마찬가지로 border-width 속성도 top, bottom, right, left 로 구분해서 속성을 적용할 수 있고, border-width 를 통해 한 번에 적용할 수도 있습니다.
border-color 속성 : 테두리 색상 지정하기
border-color 속성을 적용하면 테두리에 색상을 지정할 수 있습니다. 마찬가지로, top, bottom, right, left로 구분해서 속성을 적용할 수 있고, 한 번에 적용할 수도 있습니다.
border-top-color : <색상>
border-right-color : <색상>
border-bottom-color : <색상>
border-left-color : <색상>
border-color : <색상>
border 속성 : 테두리 스타일 묶어 지정하기
방금 위에서 다룬 border-width, border-color, border-style 은 결국 테두리를 만들기 위해 기본적으로 사용해야 되는 속성들입니다. 따라서, border 속성을 통해 두께, 색상, 스타일을 한 번에 적용할 수 있게 지원해주고 있습니다.
border-top : <두께> | <색상> | <스타일>
border-right : <두께> | <색상> | <스타일>
border-bottom : <두께> | <색상> | <스타일>
border-left : <두께> | <색상> | <스타일>
border : <두께> | <색상> | <스타일>
테두리를 모든 방향에 파란색으로 1px 두께로 실선으로 설정하고 싶으면 아래와 같이 속성을 적용하면 됩니다.
border : 1px blue solid;또, 다음과 같이 두께와 스타일만 지정하면 기본적으로 검은색 색상이 적용됩니다.
border : 1px solid;border-radius 속성 : 박스 모서리 둥글게 만들기
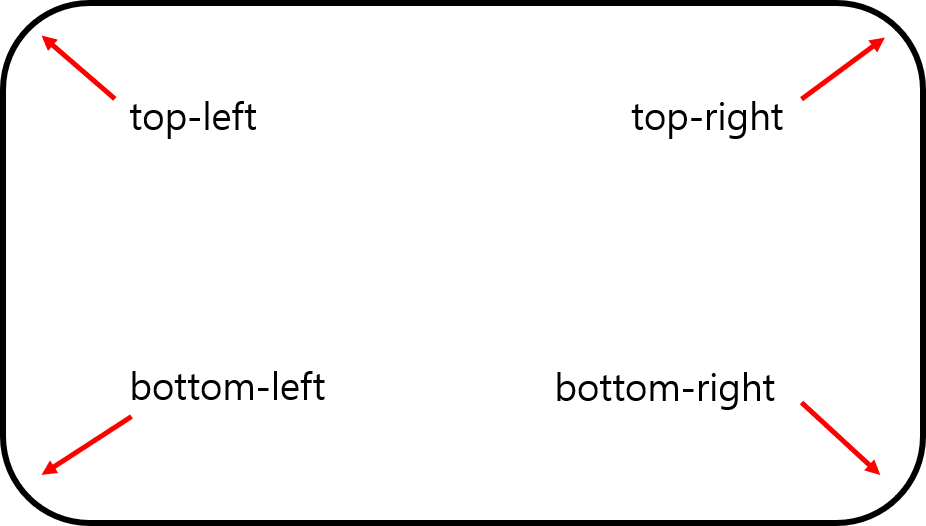
border-radius 속성을 이용하면 박스 모서리를 둥글게 만들 수 있습니다. 둥글게 만들고 싶은 박스 모서리의 두 방향과 반지름을 뜻하는 radius를 사용해 속성을 표기합니다.
border-top-left-radius : <크기> | <백분율>
border-top-right-radius : <크기> | <백분율>
border-bottom-right-radius : <크기> | <백분율>
border-bottom-left-radius : <크기> | <백분율>
border-radius:<크기>|백분율
border-radius 속성을 이용하면 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래 순으로 모서리에 속성을 적용할 수 있습니다.

display 속성 : 화면 배치 방법 결정하기
display 속성은 해당 요소가 화면에 어떻게 보일지 지정할 때 사용합니다. display 속성을 사용하면 블록 레벨 요소를 인라인 레벨 요소로 바꾸거나, 인라인 레벨 요소를 블록 레벨 요소로 바꿀 수 있습니다. 블록 레벨 요소인 div만을 이용해서 웹 문서의 레이아웃을 구현할 수 있는 이유입니다.
display : none | block | inline | inline-block | inherit | table | inlien-table | table- row |
table-row-group | table-header-group | table-footer-group | table-column |
table-column-group | table-cell | table-caption | list-item
● display : block; 속성은 이름 그대로 요소를 블록 레벨 요소로 바꿔줍니다.
● display : inline; 속성도 이름 그대로 요소를 인라인 레벨 요소로 바꿔줍니다.
● display : inline-block; 속성은 굉장히 자주 사용되는 속성으로 인라인 레벨로 배치를 하면서, 내용에는 블록 레벨 속성을 지정해 너비나 높이, 마진 같은 박스 모델 값을 적용할 수 있게 해 줍니다.
● dispaly : none; 속성은 해당 요소를 화면에 아예 표시하지 않습니다. 화면에서 감추는 게 아니라 공간조차 차지하지 않게 없애버립니다. PC용 화면에서는 표시하지만 모바일 화면에서는 표시하고 싶지 않은 부분을 처리할 때 자주 이용합니다.
● display : list-item; 속성은 <li> 태그 같은 List 계열을 뜻합니다. <li> 태그 같은 경우는 기본적으로 블록 레벨의 요소들처럼 작동하지만, 추가적으로 list-item 속성으로 list-style 계열의 CSS 속성을 이용할 수 있습니다.
● display : inherit; 속성은 부모 요소의 display 속성을 그대로 따르게 됩니다.
● Table 관련 display 속성
- <table> 태그와 그 부속 태그에서 사용되는 값들로, table 계열의 CSS 속성을 적용할 수 있습니다.
오늘 배운 속성들은 정말 자주 사용되고 개인적인 생각으로는 CSS 속성 중 가장 중요하다고 생각합니다!
이상으로 포스팅을 마치도록 하겠습니다 :)
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] CSS 포지셔닝 float, position, z-index - travelbeeee (0) | 2020.04.12 |
|---|---|
| [HTML+CSS] 배경 스타일 : background 속성 정리 (0) | 2020.04.09 |
| [HTML+CSS] 목록 스타일 : list 속성 정리 - travelbeeee (0) | 2020.04.08 |
| [HTML+CSS] 문단 스타일 : 텍스트 정렬, 들여 쓰기, 줄 간격 - travelbeeee (1) | 2020.04.08 |
| [HTML+CSS] 텍스트 스타일 : 글자 색, 간격, 공백 속성 정리 - travelbeeee (0) | 2020.04.07 |