
안녕하세요, 여행벌입니다.
오늘은 목록에 적용할 수 있는 여러 스타일에 대해서 포스팅해보겠습니다.
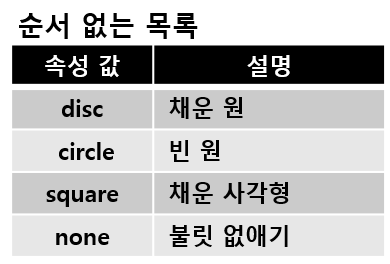
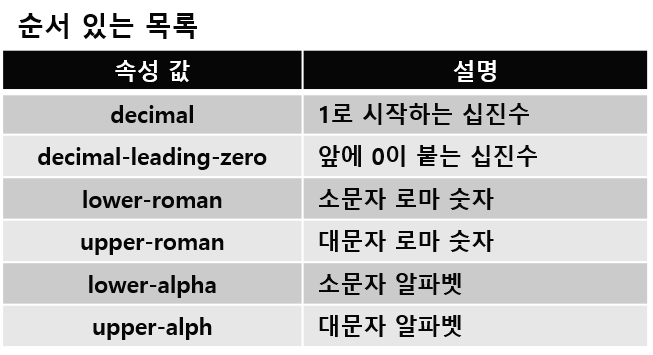
list-style-type 속성 : 목록의 불릿과 번호 스타일 지정하기
list-style-type 속성을 이용하면 순서 없는 목록 ul 의 경우, 목록 앞에 다양한 불릿을 넣을 수 있고, 순서 있는 목록 ol 의 경우 번호 스타일을 지정할 수 있습니다.
list-style-type : none | <순서 없는 목록의 불릿> | <순서 목록의 번호>


list-style-image 속성 : 불릿 대신 이미지 넣기
순서 없는 목록 앞에 붙는 불릿 대신 이미지를 넣으려면 list-style-image 속성을 이용하면 됩니다.
list-style-image : url("이미지경로")
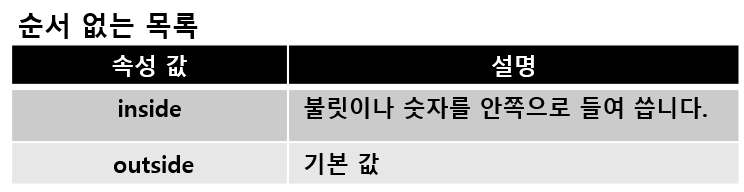
list-style-position 속성 : 목록에 들여 쓰는 효과 내기
list-style-position 속성을 이용하면 실제 내용이 시작되는 위치에 불릿이나 번호를 표시하기 때문에 결과 화면에는 불릿이나 번호가 좀 더 안쪽으로 들여 써진 듯한 효과를 줄 수 있습니다.
list-style-position : inside | outside

예시 1) 순서 없는 목록 불릿 바꾸기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin-left : 300px;
background-color : pink;
font-size : 3em;
font : white;
}
.disc{
list-style-type: disc;
}
.circle{
list-style-type: circle;
}
.square{
list-style-type: square;
}
.none{
list-style-type: none;
}
</style>
</head>
<body>
<ul class="disc">
<li>disc속성적용</li>
<li>disc속성적용</li>
</ul>
<ul class="circle">
<li>circle속성적용</li>
<li>circle속성적용</li>
</ul>
<ul class="square">
<li>square속성적용</li>
<li>square속성적용</li>
</ul>
<ul class="none">
<li>none속성적용</li>
<li>none속성적용</li>
</ul>
</body>
</html>
4가지 속성을 모두 적용해보았습니다.
예시 2) list-style-position 속성 적용
이번에는 list-style-position 속성을 이용해 안쪽으로 들여 쓰기와 기본 값인 밖으로 들여 쓰기를 적용해보겠습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
background-color : pink;
font-size : 3em;
font : white;
}
.inside{
list-style-position : inside;
}
.outside{
list-style-position : outside;
}
</style>
</head>
<body>
<ul class="inside">
<li>inside 속성 적용</li>
<li>inside 속성 적용</li>
</ul>
<ul class="outside">
<li>outside 속성 적용</li>
<li>outside 속성 적용</li>
</ul>
</body>
</html>
목록과 관련된 속성은 많지 않지만, 자주 사용되니 익혀두시면 좋을 것 같습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 배경 스타일 : background 속성 정리 (0) | 2020.04.09 |
|---|---|
| [HTML+CSS] display, padding, margin, border 속성 정리 - travelbeeee (0) | 2020.04.09 |
| [HTML+CSS] 문단 스타일 : 텍스트 정렬, 들여 쓰기, 줄 간격 - travelbeeee (1) | 2020.04.08 |
| [HTML+CSS] 텍스트 스타일 : 글자 색, 간격, 공백 속성 정리 - travelbeeee (0) | 2020.04.07 |
| [HTML+CSS] 구글 웹폰트 적용하기 (0) | 2020.04.07 |