
안녕하세요, 여행벌입니다.
오늘은 배경 색, 배경 이미지 등 배경 스타일을 위한 속성들에 대해서 포스팅해보겠습니다.
background-color 속성 : 배경 색 지정하기
background-color 속성을 이용하면 배경 색을 지정할 수 있습니다. 웹 문서 전체의 배경 색을 지정하려면 body 태그에 background-color 속성을 조절하면 됩니다. 16진수 표기법, rgb 표기법 등으로 색상을 표현하면 됩니다.
background-color : <색상>
스타일 상속에 의해 <body> 태그 선택자에서 속성을 적용하면 문서 전체에 상속되므로 하위 요소에서 스타일을 수정하지 않는 한, 문서 전체에 똑같이 적용됩니다. 하지만 background-color 속성은 상속되지 않습니다. 따라서, 내가 원하는 요소에 직접 background-color 속성을 이용해 배경 색 값을 지정해야 합니다.
background-clip 속성 : 배경 적용 범위 조절하기
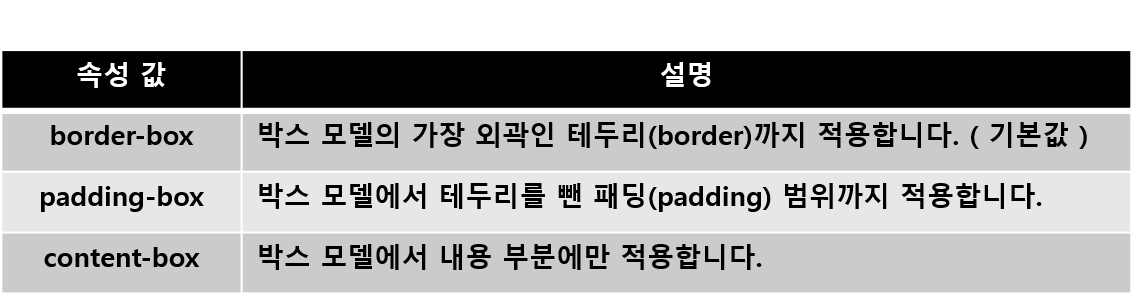
박스 모델 관점에서 배경 적용 범위를 조절할 수도 있습니다. 즉, 박스 모델의 가장 외곽인 테두리(border)까지 적용할지, 테두리를 빼고 패딩(padding) 범위까지 적용할지, 아니면 내용(content) 부분에만 적용할지 background-clip 속성을 이용해서 조절할 수 있습니다.
background-clip : border-box | padding-box | content-box

background-image 속성 : 웹 요소에 배경 이미지 넣기
background-image 속성을 이용하면 배경에 이미지를 넣을 수 있습니다. 'url(파일경로)' 형식으로 지정해야하고, 'http://'로 시작하는 절대 경로를 사용할 수도 있습니다.
background-image : url(파일 경로)
배경 이미지는 여러 개를 사용할 수 있는데, 첫 번째 이미지부터 순서대로 표시합니다. 또, 이미지가 채우려는 요소 크기보다 작을 경우, 해당 요소를 가득 채울 정도로 가로와 세로로 반복됩니다.
background-repeat 속성 : 배경 이미지 반복 방법 지정하기
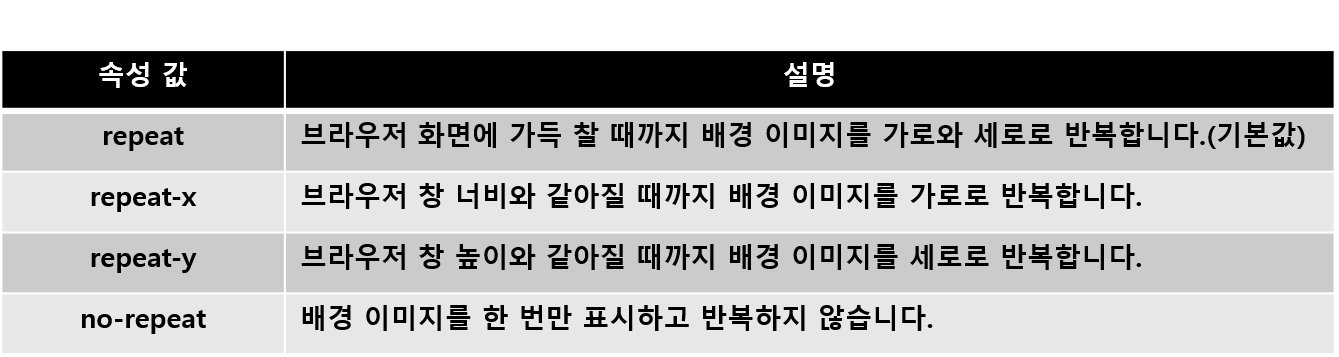
이미지가 채우려는 요소 크기보다 작을 경우, 해당 요소를 이미지가 반복되며 가득 채웁니다. 이때, 어떤 방법으로 가득 채울지 background-repeat 속성을 이용해 지정할 수 있습니다.
background-repeat : repeat | repeat-x | repeat-y | no-repeat

background-size 속성 : 배경 이미지 크기 조절하기
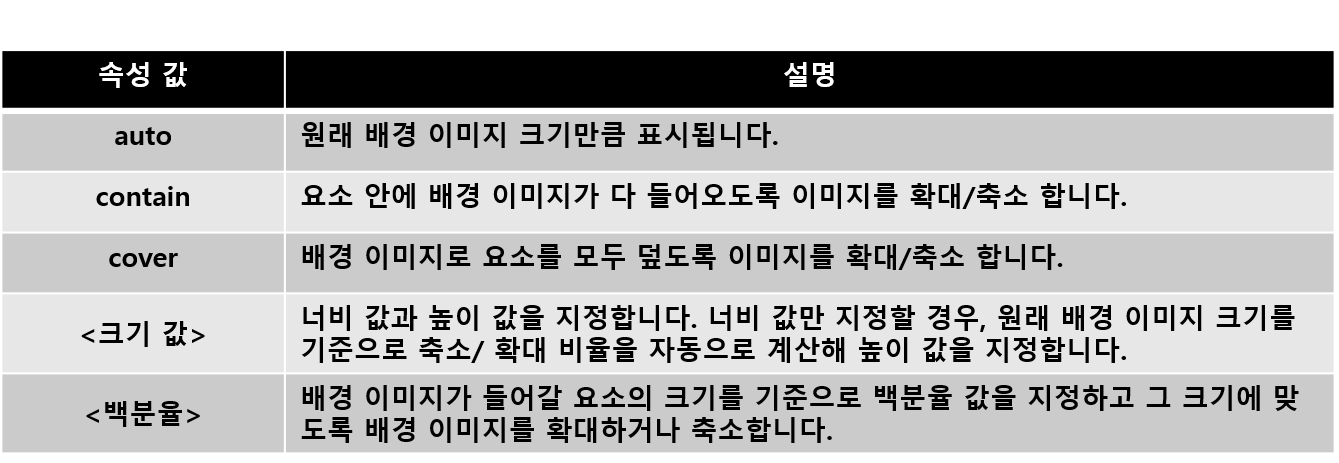
background-size 속성을 사용하면 배경 이미지를 여러 크기로 조절할 수 있습니다. 물론 무리하게 배경 이미지를 키우면 화질이 깨집니다.
background-size : auto | contain | cover | <크기 값> | <백분율>

background-position 속성 : 배경 이미지 위치 조절하기
배경 이미지는 제목이나 본문에서 한쪽에 이미지를 표시할 때도 이용할 수 있습니다. 이때, background-position 속성을 이용하면 원하는 위치로 배경 이미지를 조절할 수 있습니다.
background-position : <수평 위치> <수직 위치>;
수평 위치 : left | center | right | <백분율> | <길이 값>
수직 위치 : top | center | bottom | <백분율> | <길이 값>
background-position 속성에서는 수평 위치 값과 수직 위치 값을 함께 표시하는데 값을 하나만 지정할 경우, 그 값은 수평 위치 값으로 간주하고 수직 위치 값은 50%나 center로 적용됩니다.
background-origitn 속성 : 배경 이미지 배치할 기준 조절하기
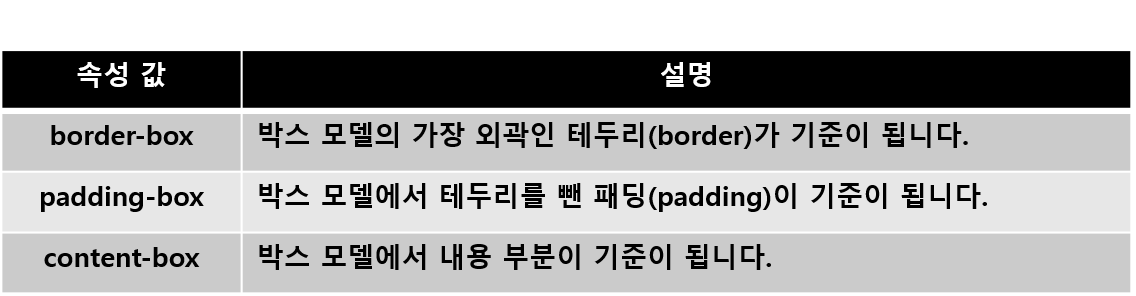
background-origin 속성을 이용하면 배경 이미지를 배치하는 기준을 정할 수 있습니다. 테두리(border)를 기준으로 이미지를 배치할지, 패딩(padding)을 기준으로 이미지를 배치할지, 내용(content)을 기준으로 이미지를 배치할지 정합니다.
background-origin : border-box | padding-box | content-box

background-attachment 속성 : 배경 이미지 고정하기
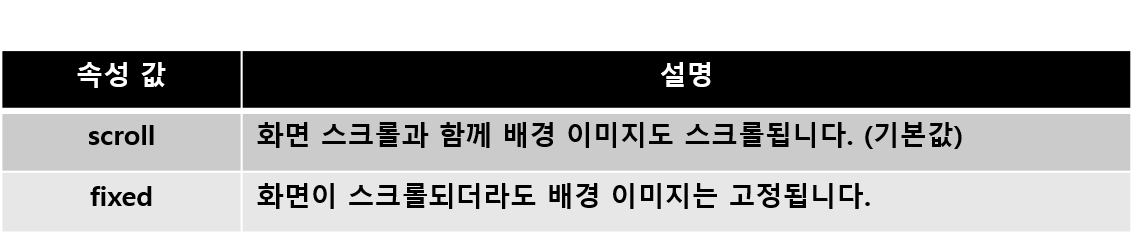
background-attachment 속성을 적용하면 스크롤을 내렸을 때 배경 이미지도 같이 이동할지, 아니면 배경 이미지는 고정하고 화면만 내려갈지 정할 수 있습니다.
background-attachment : scroll | fixed

'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 텍스트 단 나누기(다단) - travelbeeee (0) | 2020.04.12 |
|---|---|
| [HTML+CSS] CSS 포지셔닝 float, position, z-index - travelbeeee (0) | 2020.04.12 |
| [HTML+CSS] display, padding, margin, border 속성 정리 - travelbeeee (0) | 2020.04.09 |
| [HTML+CSS] 목록 스타일 : list 속성 정리 - travelbeeee (0) | 2020.04.08 |
| [HTML+CSS] 문단 스타일 : 텍스트 정렬, 들여 쓰기, 줄 간격 - travelbeeee (1) | 2020.04.08 |