
안녕하세요, 여행벌입니다.
오늘은 블록 레벨 태그와 인라인 레벨 태그는 어떤 특징을 가지고, 블록 레벨 태그에는 어떤 태그들이 있고 인라인 레벨 태그에는 어떤 태그들이 있는지 알아보겠습니다.
블록 레벨 요소(block-level element)
블록 레벨 요소는 태그를 사용해 삽입했을 때, 혼자 한 줄을 차지하는 요소입니다. 한 줄을 차지한다는 것을 해당 요소의 너비가 100%라는 의미입니다. 따라서 그 요소의 왼쪽이라 오른쪽에 다른 요소가 올 수 없습니다. 너비나 마진, 패딩 등을 이용해 크기나 위치를 지정하려면 블록 레벨 요소여야 합니다.
● width, margin, height 속성을 정의하면 블록 레벨 요소는 모두 적용됩니다.
→ 화면 구성이나 레이아웃을 짤 때는 블록 레벨 요소를 사용.
인라인 레벨 요소(inline-level element)
인라인 레벨 요소는 줄을 차지하지 않는 요소입니다. 즉 화면에 표시되는 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있습니다. 따라서, 한 줄에 여러 개의 인라인 레벨 요소를 표시할 수 있습니다.
● margin은 상 / 하에 적용되지 않습니다. line-height 속성 이용.
● width, height 속성이 적용되지 않습니다.
● 인라인 속성을 가진 태그끼리 연속으로 사용되는 경우 최소한의 간격을 유지하기 위해 자동으로 외부 여백이 발생합니다.
블록 레벨 태그 / 인라인 레벨 태그
|
블록 레벨 |
<p> <h1>~<h6> <ul> <ol> <div> <blockquote> <form> <hr> <table> <filedset> 등 |
|
인라인 레벨 |
<img> <object> <br> <sub> <sup> <span> <input> <textarea> <label> <button> |
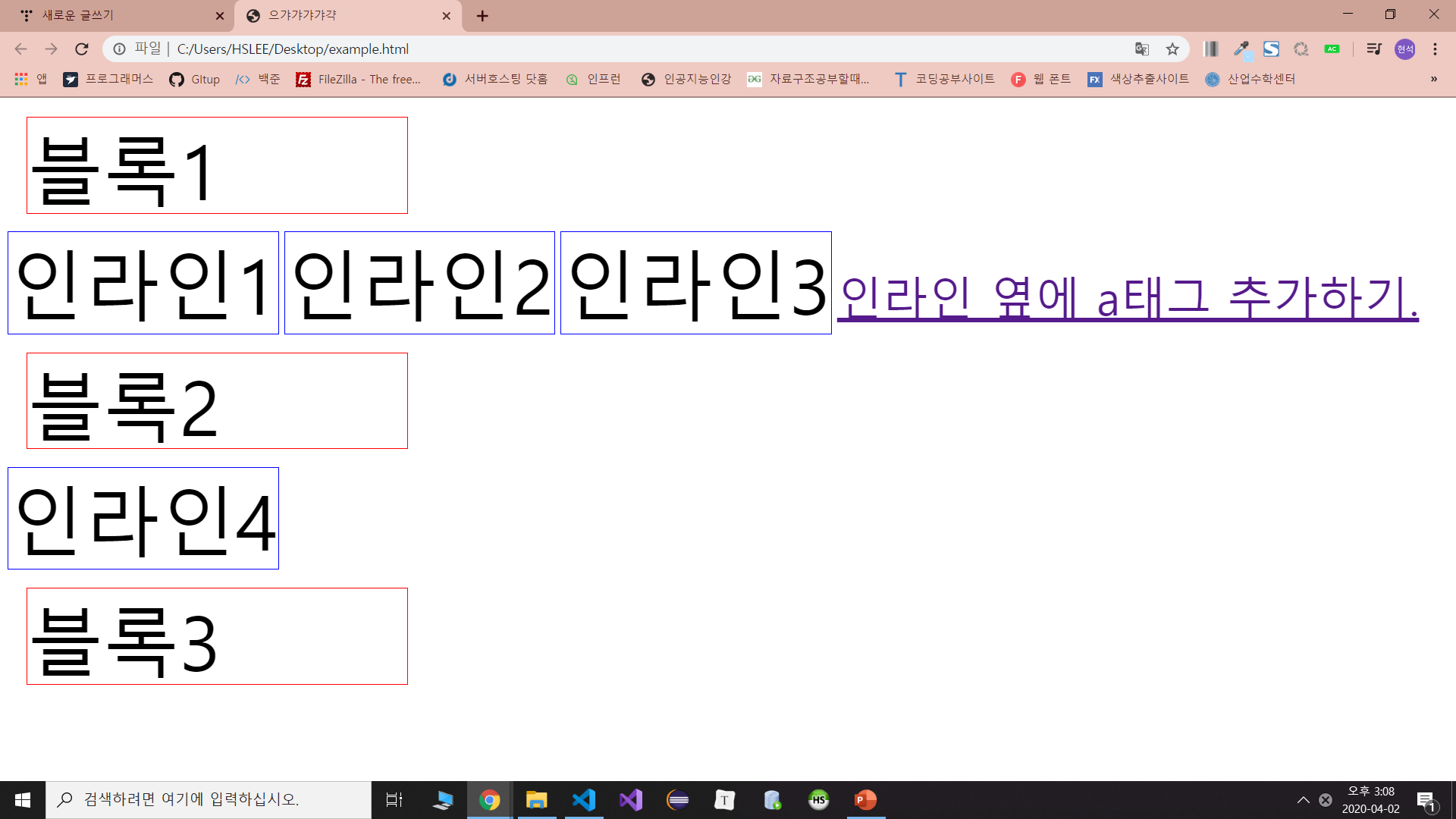
예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>으갸갸갸갸갹</title>
<style>
.block{
display : block;
border : 1px solid red;
margin : 10px;
height : 50px;
width : 200px;
font-size : 2.5em;
}
.inline{
display : inline;
border : 1px solid blue;
height : 50px; /* 속성 적용 x */
width : 200px; /* 속성 적용 x */
}
</style>
</head>
<body>
<div class="block">블록1</div>
<div class="inline">인라인1</div>
<div class="inline">인라인2</div>
<div class="inline">인라인3</div>
<a href="">인라인 옆에 a태그 추가하기.</a>
<div class="block">블록2</div>
<div class="inline">인라인4</div>
<div class="block">블록3</div>
</body>
</html>
블록 태그는 혼자 한 줄을 다 차지하기 때문에 블록1 다음에 오는 인라인1, 인라인2, 인라인3 태그가 블록1 옆이 아닌 아래에 한 줄로 나타나는 것을 볼 수 있습니다. 또, 인라인3 옆에 인라인 레벨 태그인 a 태그를 추가해도 다 같이 인라인 레벨이라 줄 바꿈이 없는 것을 확인할 수 있습니다.
'Dev > HTML5 + CSS3' 카테고리의 다른 글
| [HTML+CSS] 드롭다운 목록 만들기 <select> 태그 (0) | 2020.04.04 |
|---|---|
| [HTML+CSS] 사용자의 입력을 받는 <input> 태그 (0) | 2020.04.03 |
| [HTML+CSS] HTML의 요소 구조 - travelbeeee (0) | 2020.04.02 |
| [HTML+CSS] CSS 스타일 적용 방법과 우선 순위 - travelbeeee (0) | 2020.03.25 |
| [HTML+CSS] 사용자의 입력을 받는 <form> <label> <fieldset> <legend> 태그 (0) | 2020.01.20 |