
안녕하세요, 여행벌입니다.
앞으로 Javascript 를 공부하면서 차근차근 정리해보겠습니다.
1. 자바스크립트 선언문
자바스크립트 선언문은 자바스크립트 코드를 작성할 영역을 선언하는 것입니다.
<script> 태그를 이용해 선언을 하고 이 부분을 스크립트 영역이라고 합니다.
<script>
~자바스크립트 코드~;
</script>우리나라 개발자 대부분은 <head> 태그 영역에 자바스크립트 선언문을 작성합니다.
다음과 같이 HTML 내부에 자바스크립트 코드를 작성할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>//~자바스크립트코드~</script>
</head>
<body>
</body>
</html>하지만, 프로젝트 관리를 원활하게 하기 위해 보통은 외부로 자바스크립트 코드를 분리합니다.
외부 파일로 존재하는 자바스크립트 코드는 다음과 같이 src 속성을 이용해서 불러올 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="자바스크립트파일경로"></script>
</head>
<body>
</body>
</html>2. 자바스크립트 변수
변수(Variables)는 변하는 데이터(값)을 저장할 수 있는 메모리 공간을 뜻합니다.
자바스크립트에서 변수에 저장할 수 있는 데이터 종류로는
문자형(string)
숫자형(Number)
논리형(Boolean)
빈 데이터(Undefined)
가 있습니다.
[ 기본형 ]
var 변수명;
var 변수명 = 데이터;
let 변수명;
let 변수명 = 데이터;
위와 같은 형태로 변수를 선언할 수 있습니다.
- 문자형
문자형(String) 데이터는 문자나 숫자를 큰따옴표(" ") 또는 작은따옴표(' ')로 감싸고 있습니다.
또, 문자형 데이터에 HTML 태그를 포함하여 출력하면 태그를 인식해 출력합니다.
<script>
var s="<h1> String </h1>";
document.write(s); // s를 출력하는 명령어.
</script>위와 같이 <h1> 태그를 포함하여 출력하면 다음과 같이 <h1> 태그가 적용돼서 웹 브라우저에 출력됩니다.

- 숫자형
숫자형(Number) 데이터는 숫자를 의미합니다. 정수, 실수 모두 다 숫자형에 속합니다.
<script>
var s= 100;
</script>
- 논리형
논리형(Boolean) 데이터는 참(true) 또는 거짓(false) 을 담고 있습니다.
<script>
var s = true;
var t = 5 < 10; // true
var k = 5 > 10; // false
</script>- Undefined 형
Undefined는 변수에 값이 등록되기 전의 기본 값을 의미합니다.
Null은 변수에 저장된 값이 null인 경우로 Undefined와는 다르므로 구분해줘야 합니다.
null은 변수에 저장된 데이터를 비우는 용도로 사용합니다.
<script>
var t = "hello";
t = null;
</script>- typeof
typeof 는 지정한 변수에 저장된 자료형을 알고 싶을 때 사용하는 함수입니다.
typeof 변수;
위에서 다룬 4가지 데이터형에 대해서 typeof 함수를 사용해보겠습니다.
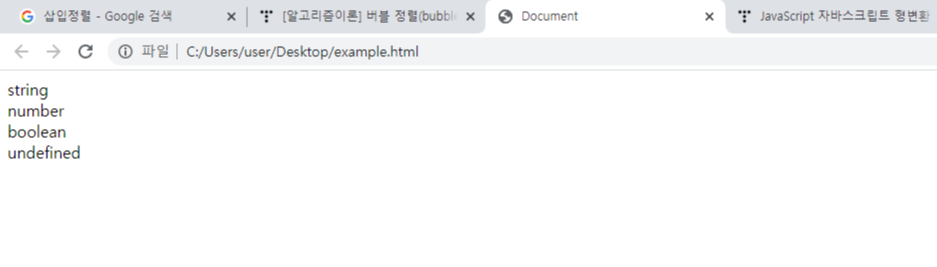
<script>
var t = "hello";
document.write(typeof t, "<br>");
var s = 10;
document.write(typeof s, "<br>");
var k = false;
document.write(typeof k, "<br>");
var u;
document.write(typeof u, "<br>");
</script>
t는 문자형, s는 숫자형, k는 논리형, u는 Undefined 형이므로 다음과 같이 출력됩니다.

이번 포스팅에서는 가장 기본인 선언문과 자료형에 대해서 다뤄보았습니다.
다음 시간에는 기본 연산과 가능하다면 캐스팅에 대해서 다뤄보겠습니다.
'Dev > Javascript' 카테고리의 다른 글
| [자바스크립트] 기초문법 #6 반복문(for) - travelbeeee (0) | 2020.01.16 |
|---|---|
| [자바스크립트] 기초문법 #5 반복문(while) - travelbeeee (0) | 2020.01.16 |
| [자바스크립트] 기초문법 #4 선택문(switch) - travelbeeee (0) | 2020.01.16 |
| [자바스크립트] 기초문법 #3 조건문(if) - travelbeeee (0) | 2020.01.16 |
| [자바스크립트] 기초문법 #2 연산자 종류 - travelbeeee (0) | 2019.12.30 |